H1 tags are HTML tags that designate and apply formatting to a webpage’s primary title.
They’re helpful for your website’s visitors . And importantly, H1s help search engines better understand a webpage’s content — and help them decide which keywords the page should rank for in organic search.
What Is an H1 Tag?

An H1 tag is created by opening a header tag with H1 specified — for example <h1> —inserting the header text, and then closing the tag with </h1>.
As shown in the example above, the H1 tag typically appears near the top of a webpage and clearly communicates to visitors what the page is about.
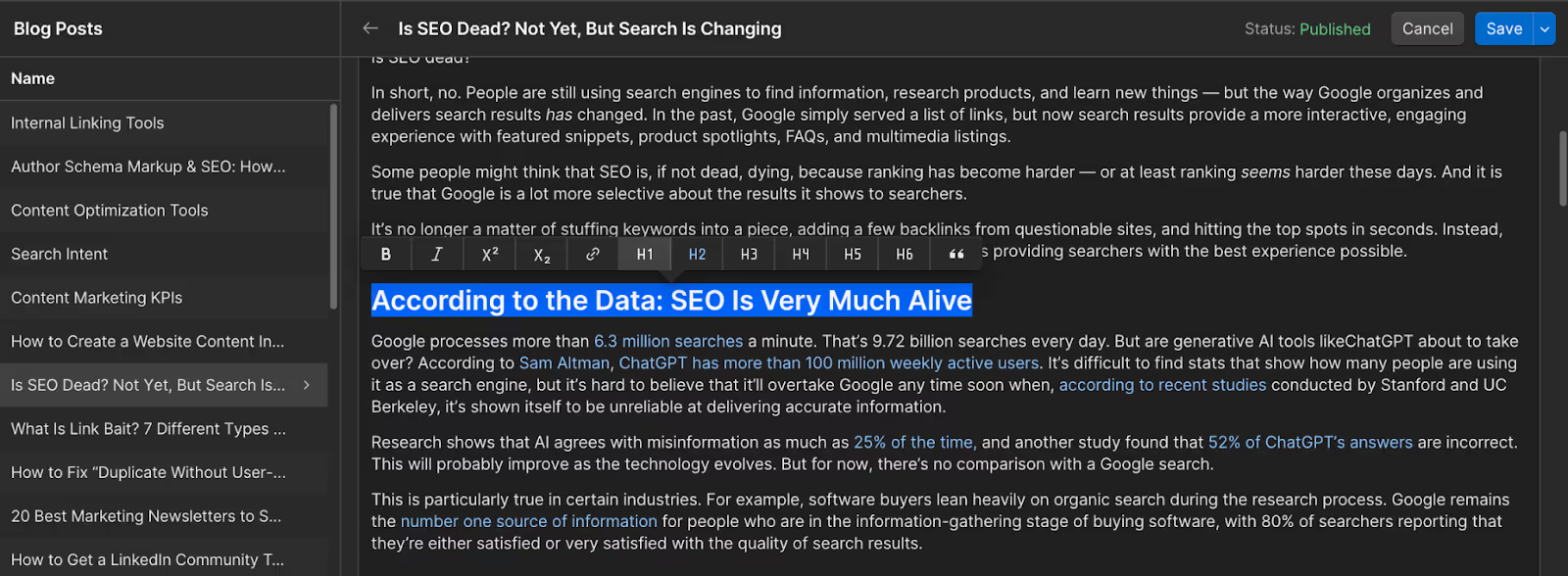
Today, the most popular content management systems (CMSes), such as WordPress and Webflow, will automatically configure the title of your page as an H1. But your CMS may allow you to assign your headers as well; for example, Webflow, which we use, lets you assign header tags directly from the text editor:

However, if you’re building webpages without a CMS or in HTML, you’ll need to specify your headers manually, within the HTML, using the HTML tags.
There are many types of headers, including H2s, H3s, and H4s, which help visitors navigate your webpages and further explain to search engines what your pages are about.
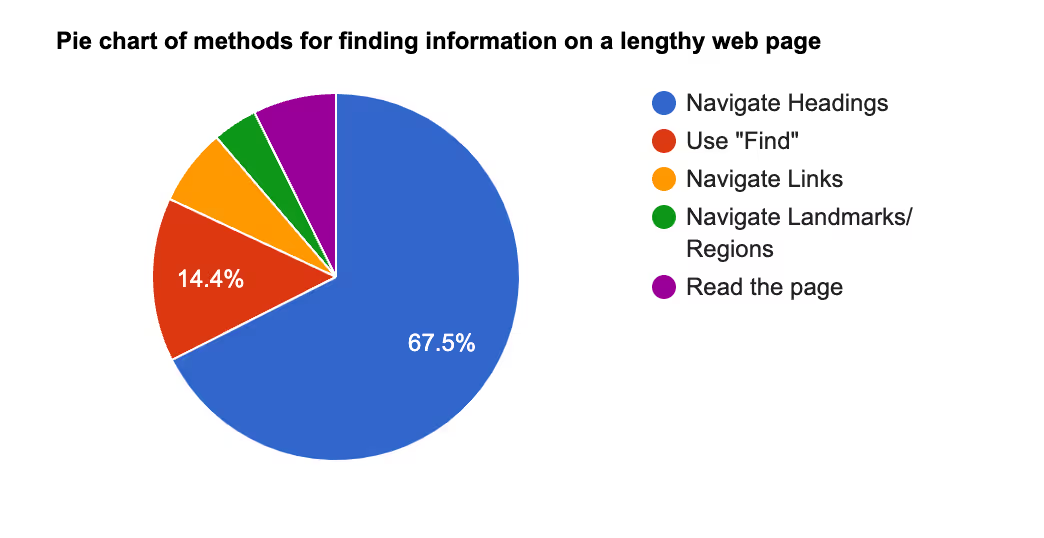
It’s worth mentioning that H1s and all of your other header tags are important for people who use screen readers, too. According to the World Health Organization, an estimated 2.2 billion people have some form of vision impairment, and for many of them, screen readers are essential. Web Accessibility In Mind found that 67.5% of the individuals they surveyed used headings as the primary way to find information on lengthy webpages.

Source: Web Accessibility In Mind.
Do H1s Impact SEO?
TL;DR: Yes, your H1 tags help Google determine which keywords your pages should rank for. But Google suggests that H1s aren’t required and that, over time, its algorithms should be able to discover which keywords are relevant to your webpage, even without them.

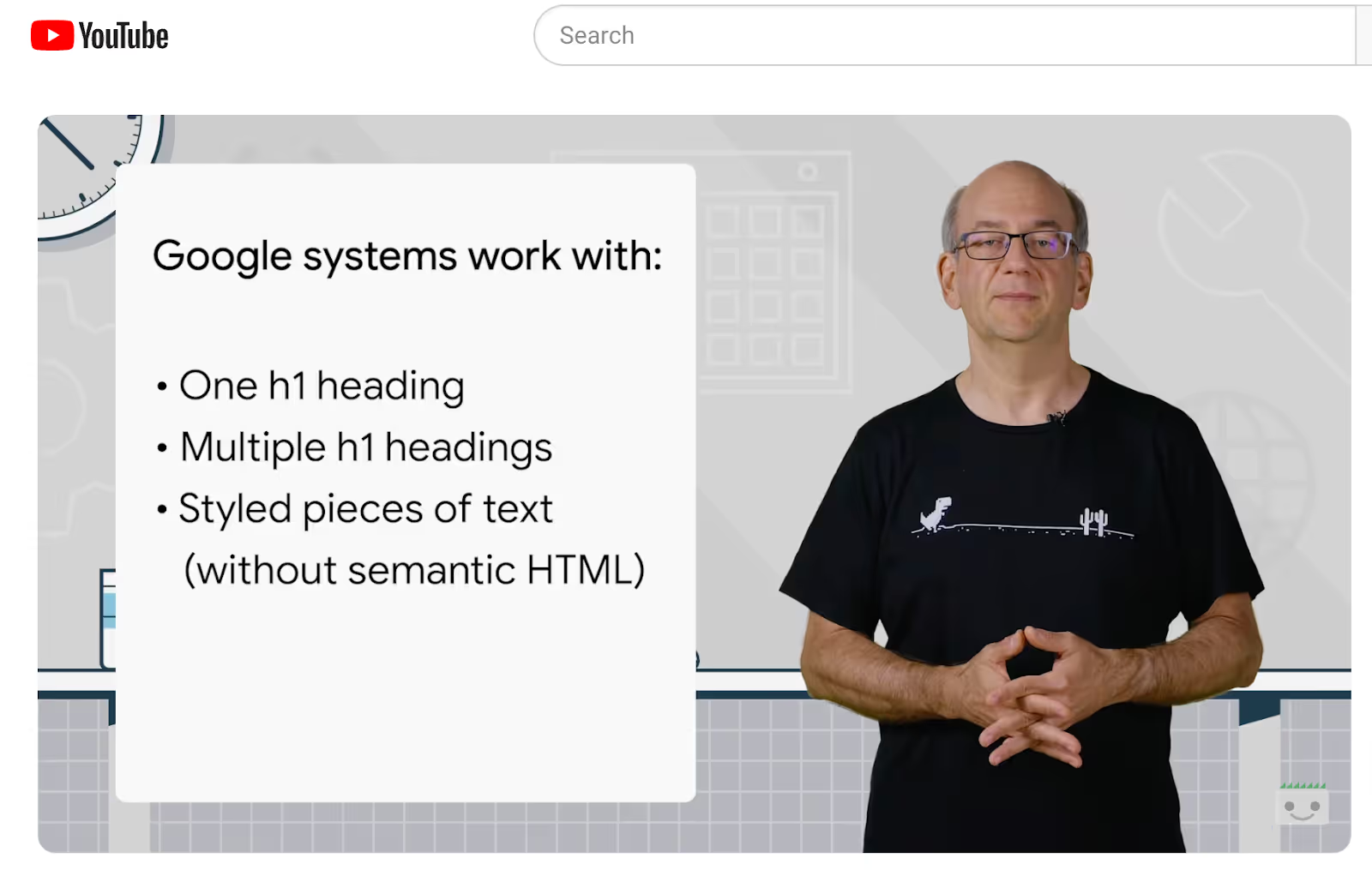
During an October 3, 2019, #AskGoogleWebmasters session, Google’s John Mueller was asked about the importance of using headers within webpages and their impact on organic search performance.
At that time, this session caused quite a commotion in SEO circles, as John suggested that header tags aren’t a requirement for webpages. However, he did mention that Google’s algorithms do use headers, including H1s, to better understand the different parts of a webpage.
In an in-depth analysis of Google’s ranking factors, Backlinko found that including the primary keyword in your H1 was a very important page-level ranking factor.
In my personal experience, H1s will help communicate which keywords a webpage should serve to Google. I believe that they’re essential. Without H1 tags, I do think that it’s possible for Google to uncover which keywords your page might be able to serve, but I imagine that it will take longer for your pages to ultimately rank for those search terms.
In that aforementioned #AskGoogleWebmasters session, Mueller went on to say that Google’s systems can work with multiple H1 tags, although our recommendation would be to use only one H1 tag per page instead — following the hierarchical ordering of headers (H2s, H3s, and so on) to give Google more context about your webpage’s structure.
Best Practices for H1s
There are a few best practices to keep in mind when creating your H1s.
Use Your Primary Keyword
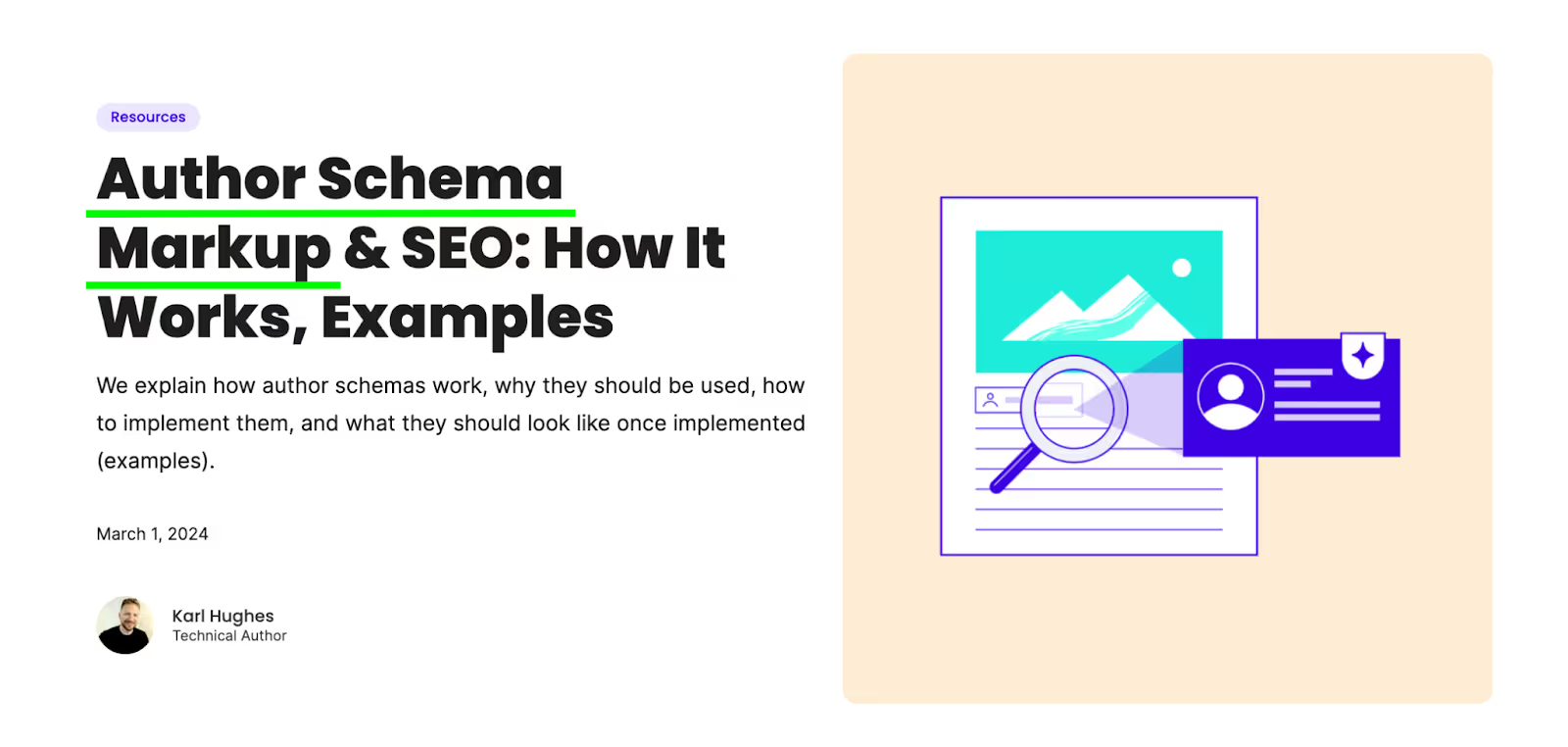
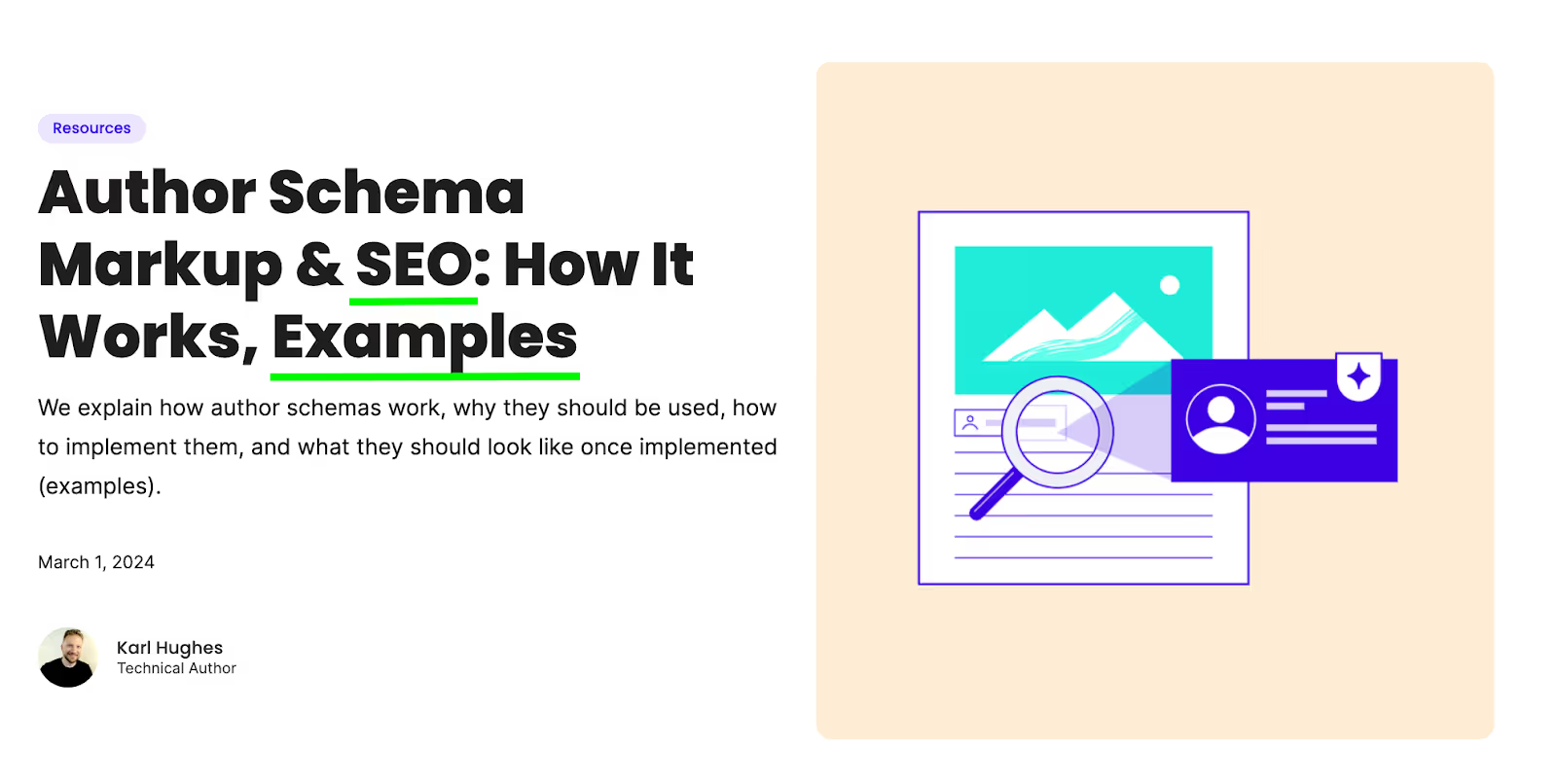
In your H1, you should clearly address or hit the primary keyword that your page is intended to serve. For example, on our blog, we recently wrote about author schema markup:

The primary keyword we’re looking to serve with this page is “author schema markup,” and we’ve used that phrase very clearly in our H1 and slug.
If you’re confused about what the primary keyword for a given page is, you’ll want to do keyword research to identify the most searched version of a keyword that you could target with your page. The most searched version of a keyword is the primary keyword.
Work In Long-Tail Keywords
You’ll hear a lot about long-tail keywords. Long-tail keywords are simply more specific keywords.
There are two types of long-tail keywords: supporting and topical
Supporting long-tail keywords are keywords that are closely related to a primary keyword and should, therefore, be included in an existing page. Topical long-tail keywords are distinct enough that they merit their own pieces of content.
Using our author schema blog post as an example again, you’ll see that we hit some supporting longer-tail keywords within our H1:

We’re working on hitting variants of the keyword “author schema markup” — such as “author schema markup SEO” and “author schema markup examples.” We’ve worked the words “SEO” and “examples” into our H1 to better align with the primary keyword's longer-tail variations.
Keep Your H1 Short If It’s Also Used as a Title Tag
Many CMS platforms will automatically use your H1 as the title tag. For example, Webflow, the CMS we use, automatically uses the H1 as the title tag unless we specify a different one.
Your H1s don’t necessarily have to be the same as your title tag. For example, you could set a different title tag.
You generally want your title tags to be 50 to 60 characters in length, without exceeding 65 characters. Otherwise, your title tags might end up getting cut off on search engine results pages (SERPs).
Use Only One H1
While Google has said that having multiple H1 tags isn’t necessarily problematic, following the hierarchy of headers and using only one H1 on each of your webpages are best practices.
Again, we want to make Google’s life as easy as possible when it comes to understanding our pages and the keywords they should serve. Also, multiple H1 tags might be confusing for a person using a screen reader.
Make Sure That You Are Actually Using Them
As a final point, double-check that your CMS is actually tagging your H1s as H1s.
In my work at Positional, I’ve seen many cases where the CMS wasn’t actually tagging what people expected it to as the H1.
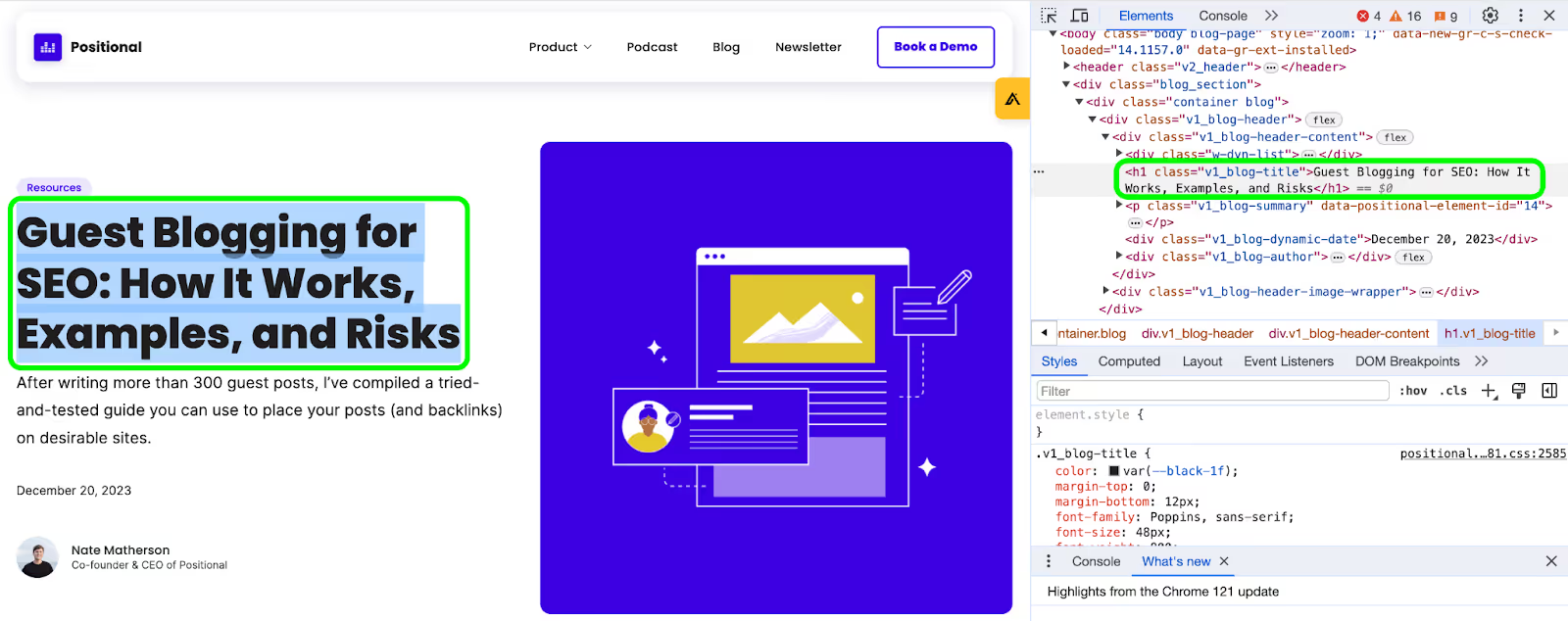
To verify, simply right-click (or control-click) on what should be the H1 and then click on Inspect:

On the right-hand side of your browser window, you should be able to see the HTML H1 tags, opening and closing, on either side of your header text:

3 Examples of Good H1 Tags
Here are just a few examples of well-written H1 tags:
Positional
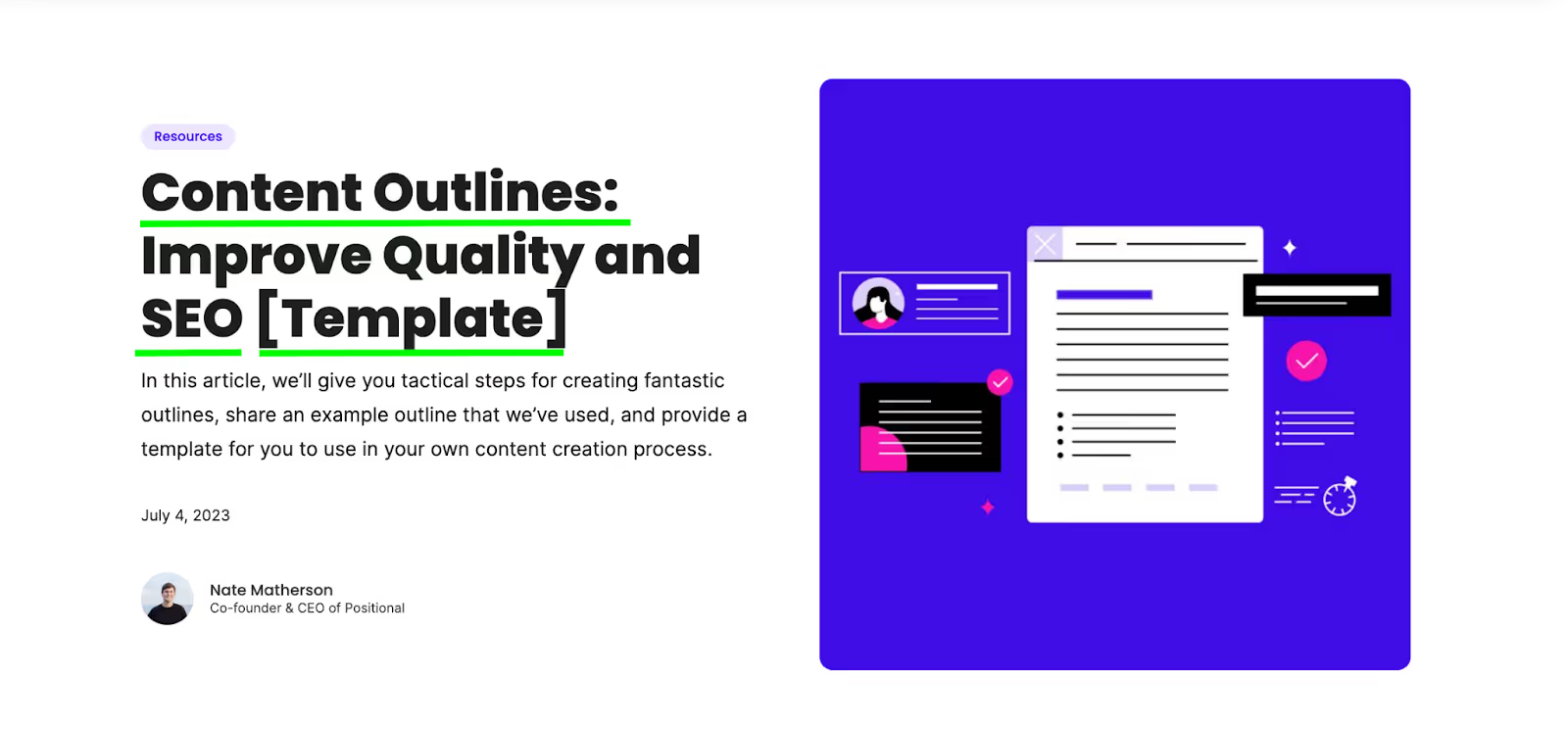
As another example from our blog, check this blog post about content outlines:

The primary keyword we are looking to serve is “content outlines,” and we’re using that term to start our H1. We also hit longer-tail keywords related to “SEO” and “templates” within our H1 — targeting keywords like “content outlines SEO” and “content outline template.”
U.S. News & World Report
U.S. News & World Report is a media company that creates a large number of rankings and reviews for specific products and services.
Their website has an article about the best places to live in the U.S.:

In their H1, they’re hitting the primary keyword “best places to live” very clearly. And they are serving some variants of the primary keyword, like “best places to live in the U.S.” They’re also using a specific date, 2024, to hit longer-tail keywords related to 2024 specifically.
NerdWallet
NerdWallet is one of the largest media companies in the consumer finance industry. It has a massive portfolio of content and has done a fantastic job of optimizing it for organic search.

In this article, NerdWallet is likely targeting the keyword “average credit score,” and they hit it clearly in their H1.
Final Thoughts
In short, an H1 tag is an HTML element that exists within a webpage. It indicates the title of the page and is typically placed at or near the top of a webpage.
While Google has said that using H1s isn’t a requirement and that many webpages don’t have them, using H1 tags is an SEO best practice. At a minimum, H1s quickly communicate to Google what your webpage is about and which keywords it should rank for.
H1s are also helpful for people who use screen readers and should be employed alongside a variety of other headers, like H2s and H3s, which further explain what the different sections of a webpage are about.
Remember to use your primary keyword in your H1! If possible, include variations of the primary keyword or longer-tail keywords in your H1, and your page will likely rank for more keywords and rank better for them. If you can’t fit all of the important keywords into your H1, you’ll want to use those keywords within other header elements.