A webpage's above-the-fold section is the portion of the page that’s immediately viewable when the page is loaded. This section of a page can have a significant impact on the page’s search engine ranking and performance.
In search engine optimization (SEO), we often look at user experience metrics like time on page, bounce rate, and scroll depth as a way to judge the quality of our pages. And search engines like Google do, too.
Improving user experience metrics can often mean the difference between ranking on the first page of organic search and ranking very well on the first page of organic search — for example, in the ninth spot versus in the second or third spot.
There are a number of SEO best practices that you should know about when designing your above-the-fold sections. In this article, we’ll highlight eight best practices to implement for improved user experience metrics and search engine rankings.
Above-the-Fold Best Practices to Implement for SEO

The above-the-fold section of a page is mission-critical for the reader and for your user experience metrics, which can have a significant impact on search engine rankings.
As mentioned previously, the above-the-fold section is the portion of a webpage that users see when they first view the page, before scrolling. Depending on the device being used, the above-the-fold section may change — but these eight best practices are universal (keep in mind, though, that there are multiple ways to implement the features we describe here).
1. Include Trust Signals
It’s likely that many of the searchers you’d like to reach have never been to your website before. Or if they have, they probably haven’t become customers just yet. After all, we’re creating search engine–focused content to acquire new customers.
Clearly showing the searcher why your search result and website can be trusted is important, especially if you’re in a Your Money or Your Life (YMYL) category, such as finance or health, where your content can have a significant impact on someone’s livelihood or wellbeing.
There are a number of ways to show a searcher that your website is legitimate. Here’s one of my favorite examples of implementing trust signals above the fold.

In the example above, the website is displaying a number of trust signals above the fold:
- Editorial Disclosure: They are upfront about their compensation model and reiterate their editorial process that includes “hours of in-depth editorial research.”
- Our Team of Researchers: They’ve got a team of researchers.
- Our Site Is Referenced By: They’ve been referenced by leading publications such as CNBC, ABC News, and Forbes.
- Our In-Depth Research Process: They’ve clearly done their homework — they’ve dedicated more than 200 hours to research, consulted 53 sources, and vetted 23 companies to determine which ones are the best.
Before the reader even starts reading the piece of content, they are likely convinced that what they’re reading is of high quality and can be trusted to, in this case, guide them in making a financial decision that could have a significant impact on their personal finances.
Another approach is to have your content reviewed by an expert or someone with a credential in the relevant industry, even if said person did not write that piece of content, and then showcase that review process above the fold. For example, here is a piece of content reviewed by a certified financial professional (CFP):

There are many ways to demonstrate expertise and authority on your website. And by adding these trust signals above the fold, you’ll be able to reduce bounce rate, as well as increase likely conversions down the funnel. This methodology would also align with Google’s E-E-A-T guidelines.
2. Set the Image to the Side
Including an image at the top of your blog posts and pages is a great way to increase engagement with your page, especially if that image resonates with your readers. However, a common mistake that websites make is that they give too much space to the image. This means that the image will often get cut off and force the reader to scroll in order to reach the content they need or the answer to their search query.
For example, in the example below, the featured image is cut off above the fold, and the reader has to scroll down the page to start reading the content.

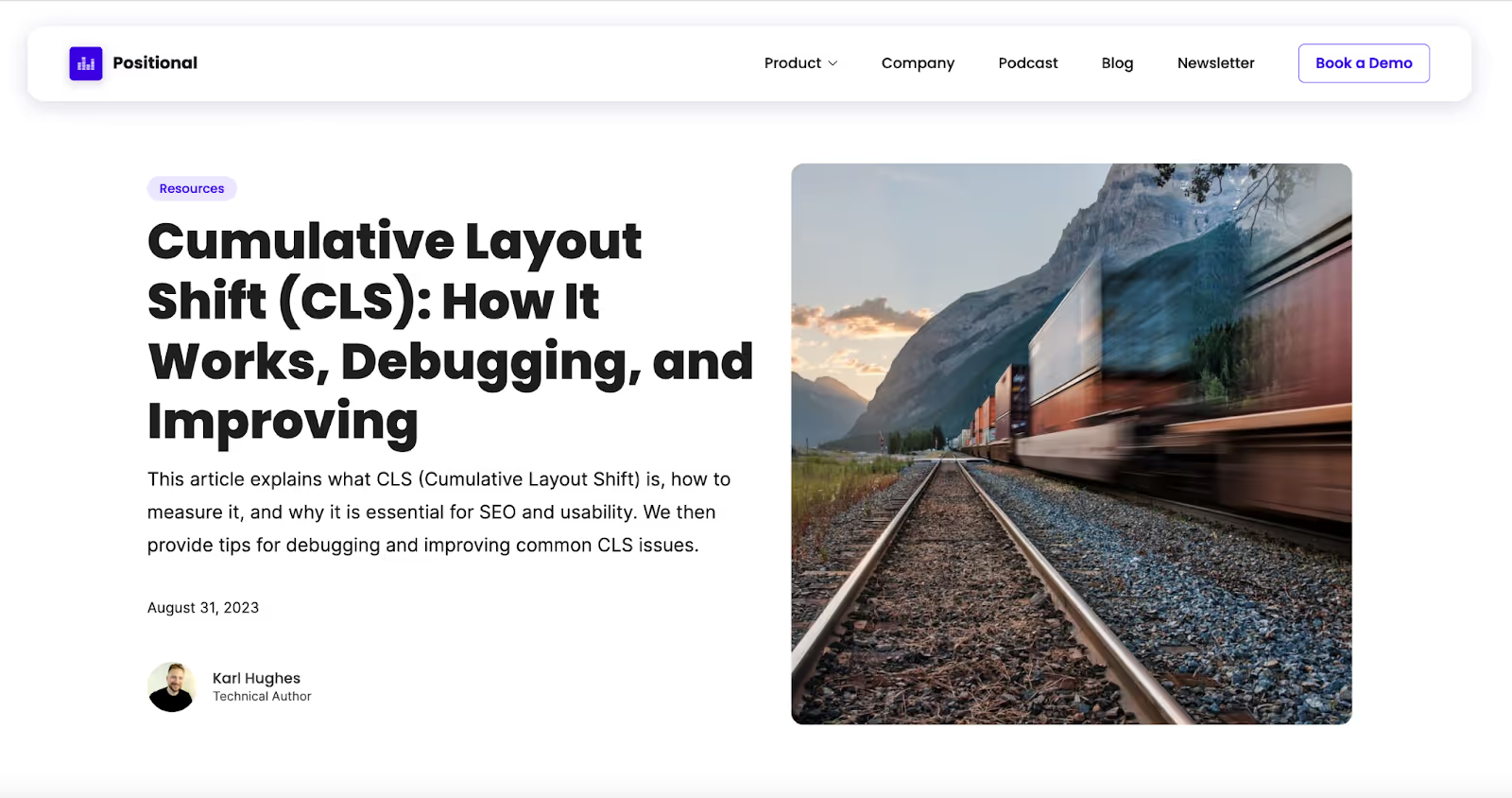
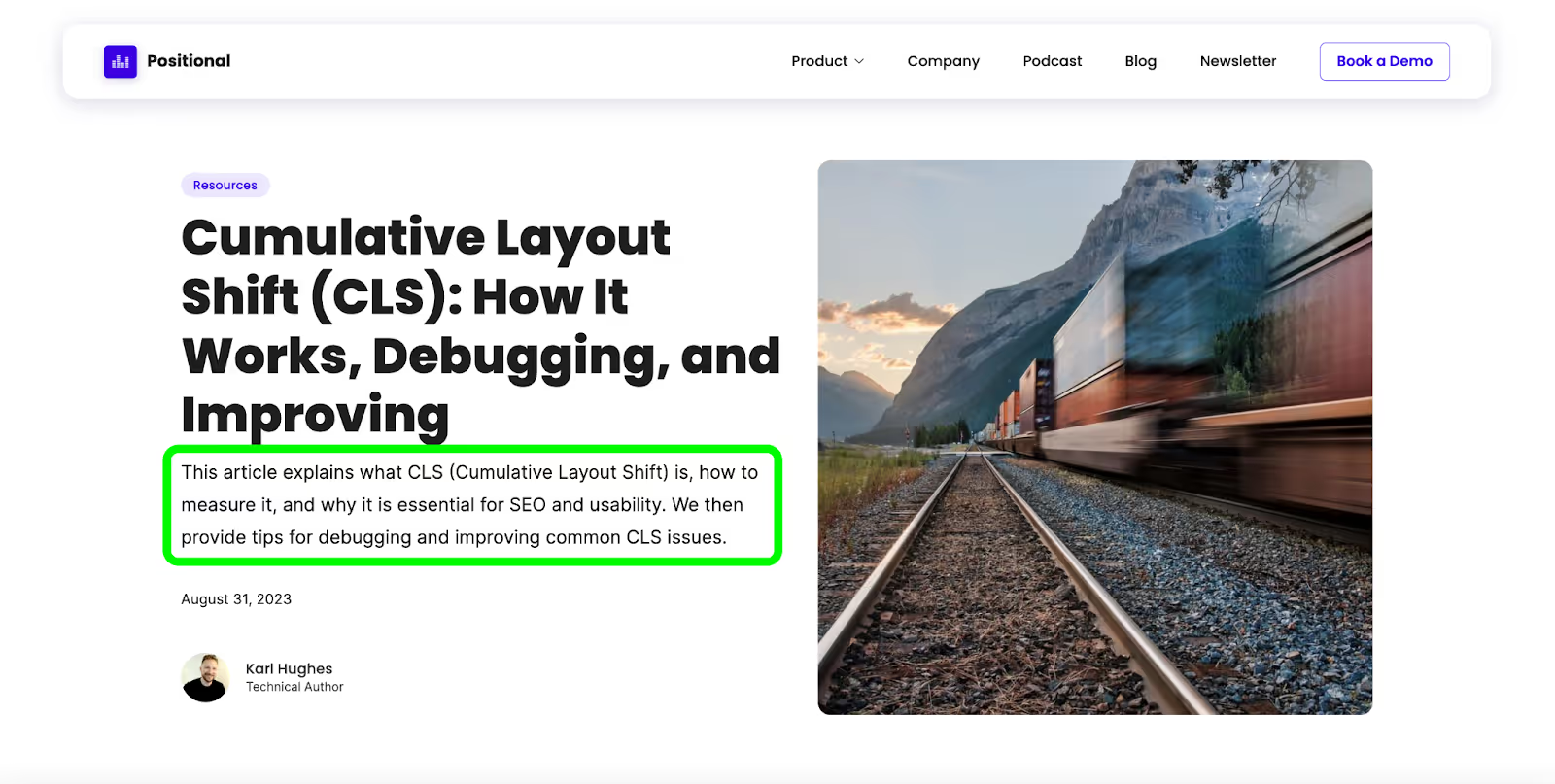
A better approach is to push the image to the right-hand side of the page above the fold, for example:

Putting the image on the right-hand side allows us to add value above the fold — for example, a quick summary, a byline, and a published date — and allows visitors to start reading the article faster.
3. Use a Clear and Engaging H1

The H1 is the first header on a webpage. H1s are important because they help search engines understand what your webpages are about, and they are helpful for readers when they first get to your website.
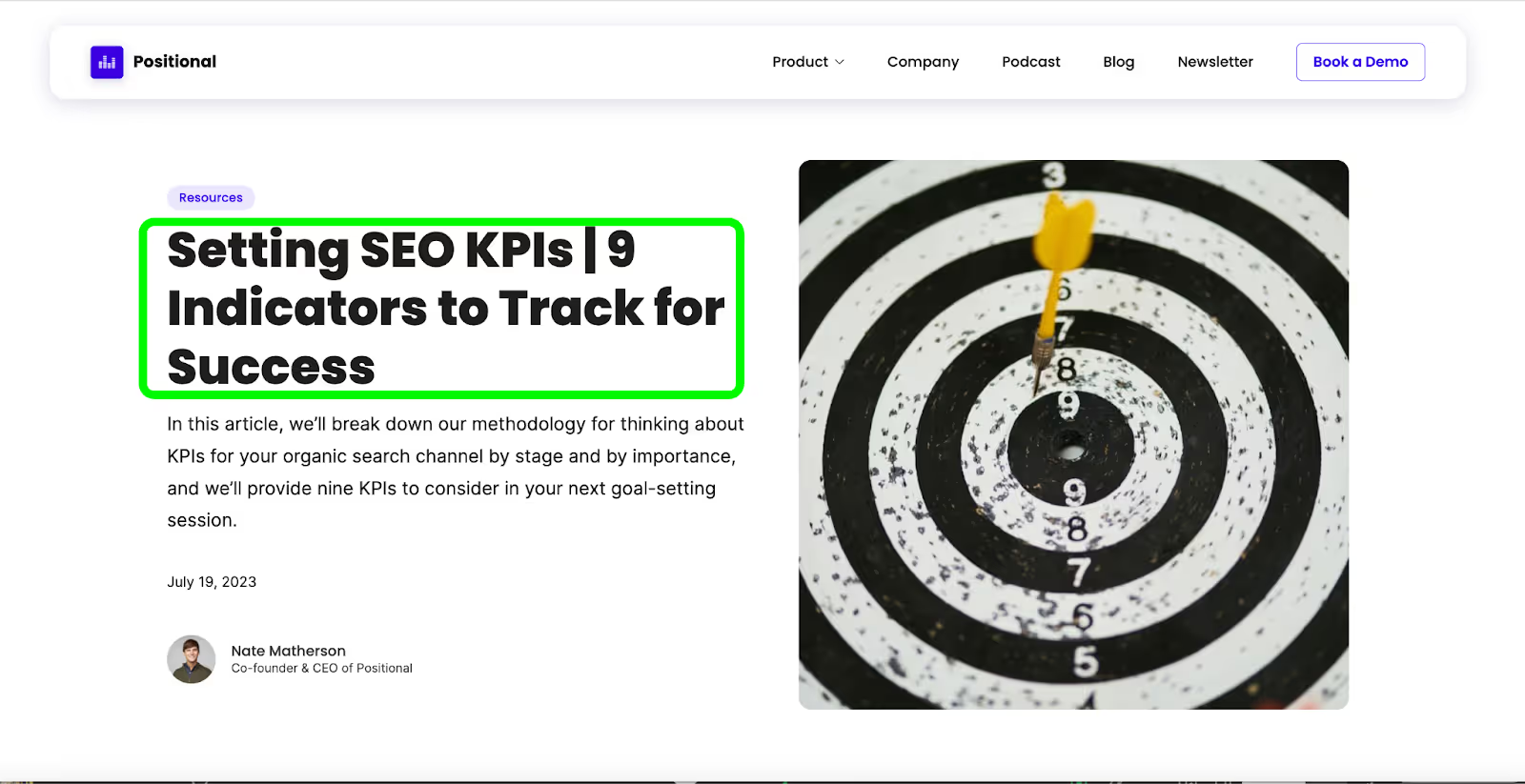
A good H1 clearly hits the primary keyword that you’d like your webpage to rank for. For example, the blog post that you’re currently reading uses the phrase “Above-the-Fold SEO,” our primary keyword, directly in the H1.
Your H1 should also be engaging and give the reader additional context as to what is included in the rest of the article. Using numbers and dates is helpful for driving additional engagement, and with this piece of content, our H1 goes on to suggest that there are “8 Best Practices” that we will unpack.
4. Include a Quick Lead-In or Summary

Searchers want to get their answers quickly — or at least know that if they keep reading, they’ll be rewarded. So it’s often helpful to include a little summary above the fold to quickly explain to them what’s included in the content and why they should read it.
5. Include an Author Byline and a Publish Date

Searchers want to know who has written the content and why that person should be trusted. At a minimum, above the fold, you’ll want to include the author’s byline and a picture of the author. You could also internally link out to the author’s bio or author page on your website in this section. If your author has relevant credentials — for example, if your content is medical in nature and the author is a licensed physician — you should display those credentials in their byline:

It’s also wise to include a published date or an updated date in any piece of content. Searchers will likely be more interested in a recently written piece of content than a piece of content created even two or three years ago. And if you are in a space that’s actively changing — for example, developer tools — you might need to refresh and update your content and your publishing dates regularly.
6. Quickly Address Search Intent in the Intro
In general, you should keep your introductions short and focused on the search intent of the primary keyword you’re targeting. And if possible, it’s great to bring at least the first paragraph of the intro section above the fold.
A common mistake is to have an overly long introduction.
If the intro isn’t included above the fold, then the reader should be presented with a clear answer to their question within that first scroll past the above-the-fold section. At a minimum, they should see a short answer that will encourage them to keep reading the article.
For example, if we were writing an article about content optimization, it would be good to clearly explain what content optimization is and why it’s important in the article’s introduction — ideally, above the fold.
7. Use a Table of Contents
Tables of contents are fantastic for improving user experience metrics like scroll depth and bounce rate, and they’ll often get more engagement than any other element on a webpage.
You can include a table of contents with in-article dropdowns above the fold. But if you can’t find space for it there, you could include it directly below the fold:

In the above example, an Overview section, or a table of contents, is included directly below the above-the-fold section and is viewable on the first scroll.
By placing a table of contents high on a webpage, you’ll improve the page’s user experience metrics, as you’re allowing readers to quickly jump to the section of the page they care about most. In addition, you should write clear headers, which, in this case, are being pulled into the table of contents automatically.
8. Ensure That Everything Above the Fold Loads Quickly
It may go without saying, but page speed is an important variable when it comes to delivering a high-quality experience to searchers. Google provides a number of Core Web Vitals to track, including Largest Contentful Paint (LCP).
LCP measures the time it takes for the largest element on a webpage to become visible and ready for the searcher to interact with.
In other words, LCP measures the time it takes for the above-the-fold section of the page to finish loading, including the hero image and any other media. Elements below the fold do not impact LCP.
For a high-quality experience for searchers, Google recommends an LCP of less than 2.5 seconds for 75% of all page loads. Anything above four seconds is considered “poor.” If your LCP is greater than 2.5 seconds, that may cause users to bounce while your page is loading and may have a negative impact on the conversion rate.
By improving your LCP, you’ll deliver a higher-quality experience to searchers when they first reach your webpage. There are a number of ways to improve your LCP, including by using a CDN and by properly sizing the largest elements on your page. And, of course, you wouldn’t want to be lazy loading anything above the fold.
Google provides LCP data within Google Search Console. This data is also accessible via PageSpeed Insights, including via the API.
Final Thoughts
Optimizing for SEO above the fold is largely a UX/UI initiative. Your webpages should quickly give readers a signal that your website is a trustworthy one. You can accomplish this in a number of ways, as we’ve shown in this article — including with press references, author credentials, and editorial disclosures.
If you’re using an image above the fold, you should be careful not to use an image so large that it pushes the actual substance of the page too far down. And if possible, you should set the image to the right-hand side of the above-the-fold section.
You can use a quick summary or lead-in and actionable intros to keep your reader engaged and scrolling. At a minimum, ensure you include the author’s byline and a published date above the fold.
Tables of contents are highly recommended, as they will directly improve metrics like scroll depth and are often the element that is most interacted with on a webpage.
And, of course, you should test your webpages across multiple screen sizes and make sure they are responsive.
Google Analytics is often the best place to track user experience metrics like time on page, bounce rate, and scroll depth. And at Positional, we’re releasing our Content Analytics toolset very soon. This toolset will give your pages a score based on user experience metrics and will then give you a heatmap to show you where you can improve those pages.