Header tags are HTML tags that tell web browsers how to display the headings and subheadings in a piece of content — and by doing this, they also give Google valuable information on what the piece of content is about. Well-chosen headings and subheadings (with the appropriate header tags) can both greatly improve readability and have a very positive impact on search rankings.
“Headings help us to better understand the content on the page,” says Google’s John Mueller in this video. “Headings on the page are not the only ranking factor that we have. We look at content on its own as well. But sometimes having a clear heading on a page gives us a little bit more information on what that section is about.”
Header tags help Google’s algorithm determine whether a page is relevant for a searcher and therefore a good choice to display in search results.
What Is a Header Tag?
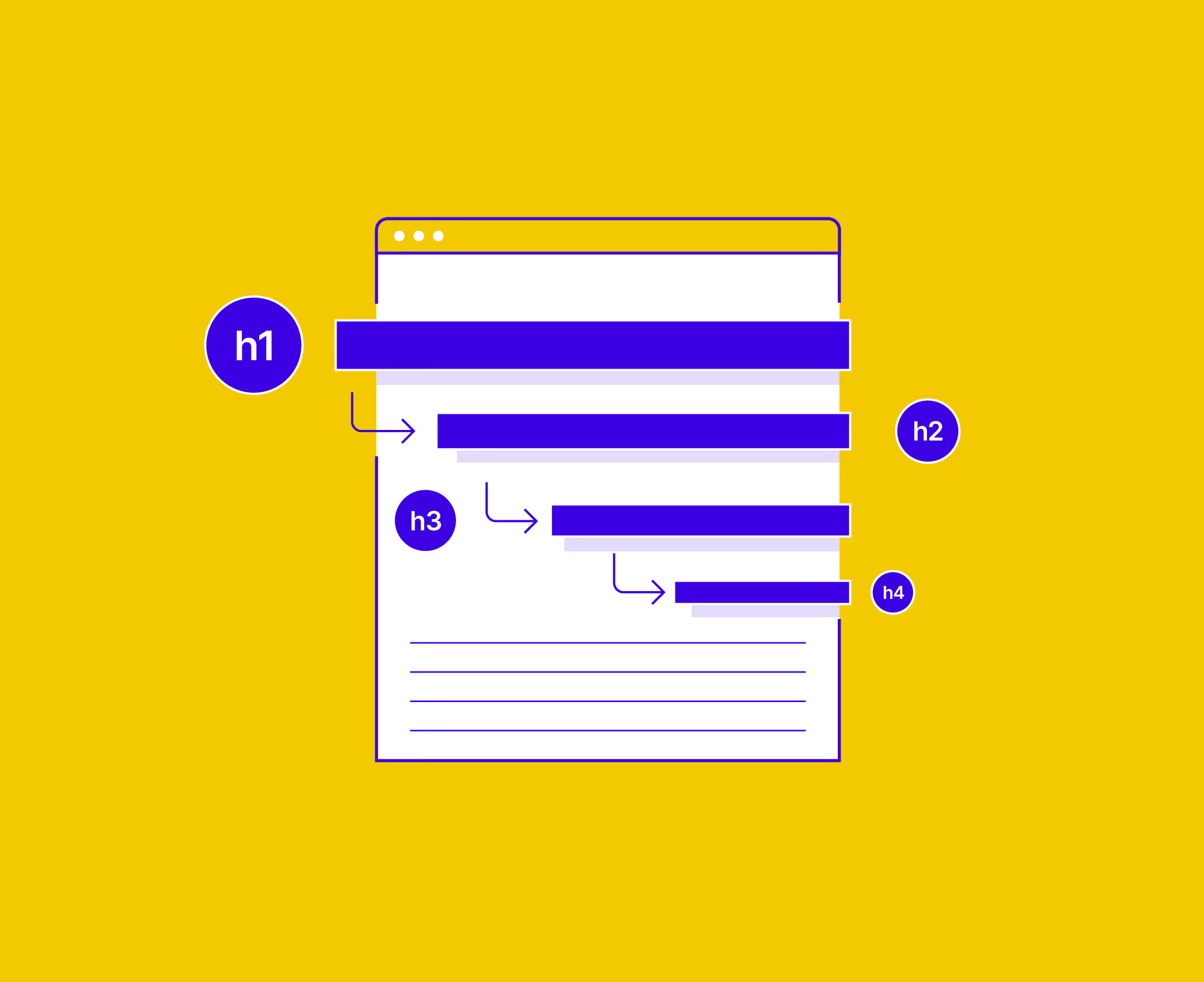
A header tag is a snippet of HTML that assigns a text style to a page’s headings and subheadings and puts them in a hierarchical order of importance, from H1 to H6. If you have a long piece of content, breaking it into sections and subsections, and then giving each section a descriptive heading, makes it easier to read.
And if they’re properly tagged, headings and subheadings help readers and Google quickly understand what a piece of content is about.
An HTML tag is just the letter h and a number enclosed in angle brackets: <>. For example, this section’s heading would be rendered like this: <h2>What Is a Header Tag?</> The number tells Google how important the heading or subheading is, with 1 indicating the highest importance.
Your H1 tag indicates the piece of content’s main topic or title (not to be confused with the title tag, which is the text that shows up in Google search results). Each page should have only one H1. Then, H2 tags clarify the piece’s main points and subsections, H3 tags are for subheadings under an H2 heading, and so on. You’ll rarely need to use all six title tags — up to H4 is usually enough.
Here’s what a sample header tag structure might look like:
Why Are Header Tags Important?
Header tags are important for both the reader and Google. Here’s why:
Better Readability
Header tags make the text of headings and subheadings stand out from the rest of the page. This helps readers scan a page and find the information they’re looking for.
Headings and subheadings break up large chunks of text and organize content into easy-to-digest sections. Readers don’t have to trawl through big blocks of text and can quickly find the information they’re looking for.
They can also be used to create a clickable table of contents that readers can use to jump to the sections that most interest them.
Enhanced SEO
Search engines use header tags to understand what your content is about. Adding keywords to your headings and subheadings gives Google valuable information about your piece of content and can help your page show up higher on SERPs (search engine results pages).
“With regards to headings, we do use them to understand a little bit better what the context is of individual pieces of content,” says Mueller. “And for that, it can help if you have a kind of hierarchy on the page.”
Google’s Search Generative Experience has shown the real significance of header tags. The new AI-powered algorithm relies on them to understand the structure and relevance of individual pieces of content.
Grab the Snippet
Using strategic and informative headings in listicle posts can increase your chances of getting the featured snippet spot in search results, which means you’ll be ranking number one for your chosen search term.
Better Usability
Properly tagged headings and subheadings help people using screen readers to better understand the content on a page. “People with screen readers or other kinds of assistive devices, they rely on these headings to better understand the page and kind of know where within the page they need to go,” says Mueller.
9 Best Practices for Creating Great Headings and Subheadings
Bear these nine best practices in mind when writing your headings and breaking your content down into digestible chunks.
1. Follow the Correct Order of Tags
Header tags create a hierarchy of information on each page. Following the correct order of tags helps Google understand your page’s main topics and subtopics. You should always use an H1 as the page title and then break your page down into top-level H2s.
Use H3s and H4s (and maybe H5s and H6s) to break down content within your H2s, and make sure the headers decrease in order within each section. For example, an H4 should almost always go under an H3, not an H2.

In this example, there is a clear hierarchical structure of content:
- H2: 5 Tools for Finding Keyword Search Volumes
- H3: Positional
- H4: Content Planner
2. Use Headings to Break Up Walls of Text
No one wants to pick through a wall of text to find the information they need. For the best reading experience, your pages should be structured in a way that’s easy to scan and accessible for people who can’t or don’t want to read large blocks of text. Headings and subheadings do this.
Use header tags to:
- Indicate a change or topic or a new idea.
- Introduce a new section of a piece.
- Break up lists or step-by-step instructions.

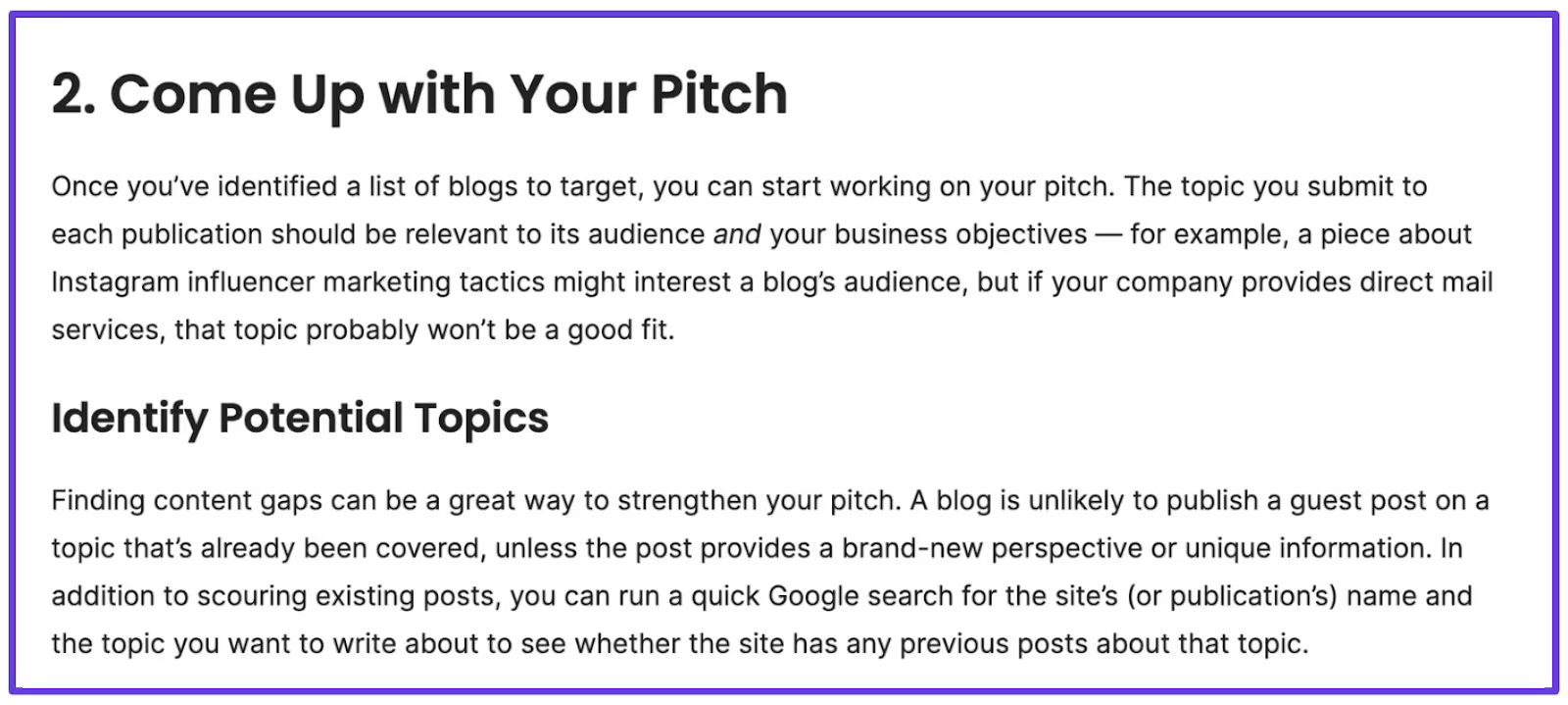
In this post, we used H2 header tags to introduce each step in step-by-step instructions, and H3 header tags to introduce subsections with more information about completing the step. .
Scannable articles are more likely to perform well in SERPs because Google rewards content that’s user-friendly as part of its helpful content system. Readers tend to stick around longer on pages that are easy to read, which improves your bounce rate and tells Google your content is valuable.
3. Make Your Headings Engaging
All your content should be engaging, not just the headings — but headings act like book chapter titles, and they can greatly influence whether a reader decides to stick around.
Reworking your headings at the draft stage is a good practice, especially if you use placeholders while you outline a piece. Headings should be informative and insight into what the next section of a piece is about.
For example, if you’re outlining step-by-step instructions, use verbs at the start of each header to encourage action. It can be tempting to get creative with your headings and use wordplay like alliteration, puns, and rhymes. While this can be great in moderation if it suits your brand voice, it can detract from the user experience if readers can’t quickly grasp what a section is about.

Each heading in the step-by-step section of this piece starts with a verb.
4. Use Your Primary Keyword in Your H1
Google uses header tags to determine what a page is about. For this reason, it can be helpful to include keywords in your headings — but that doesn’t mean you need to include keywords in every heading and subheading.
Adding too many keywords to your headings can be repetitive and affect user experience. Instead, focus on including your primary keyword in your H1 heading rather than trying to plug it into every heading and subheading.
There should be only one H1 on each page, so adding your primary keyword to your H1 heading will quickly let Google know what the page is about. If the keyword naturally fits into your H2s and H3s, feel free to include it in them, too, but not if it degrades the reading experience.

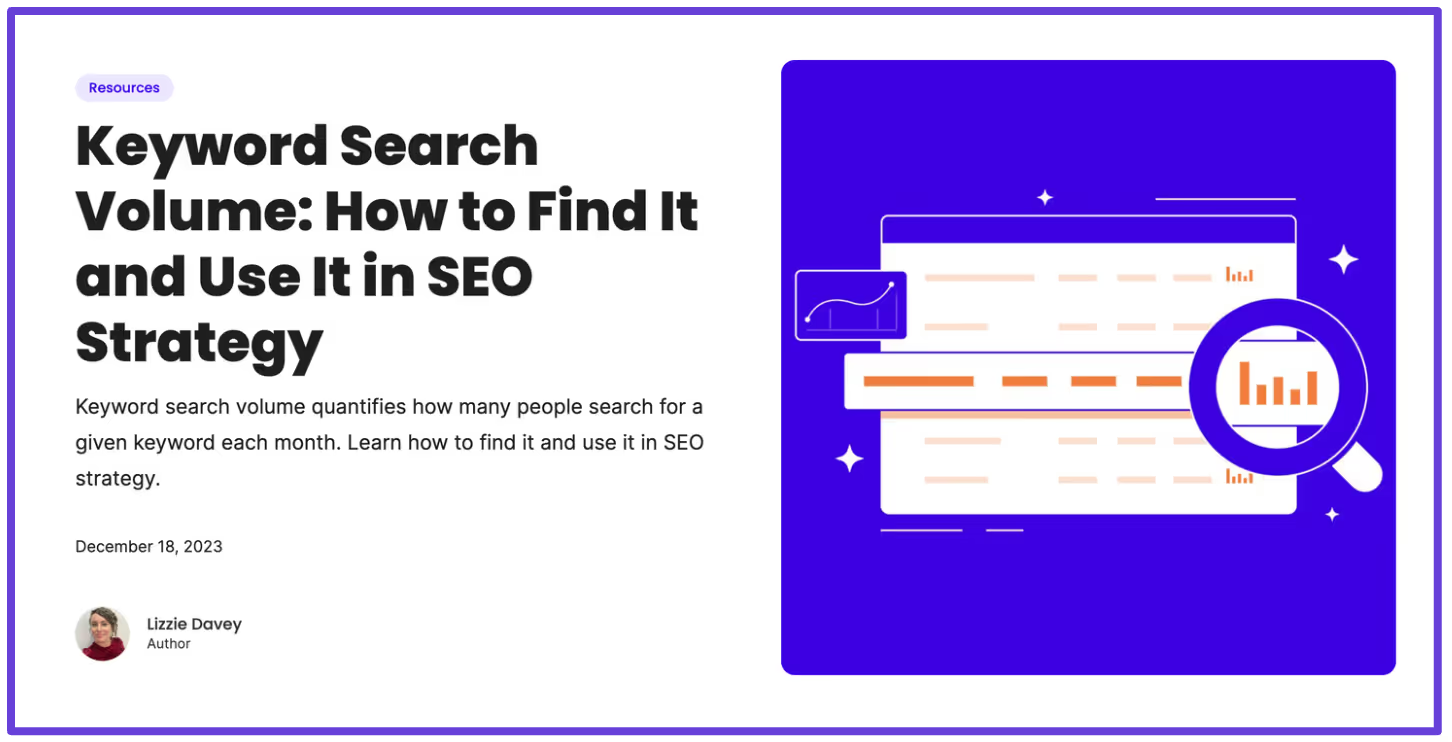
The primary keyword for this piece, “keyword search volume,” is featured at the beginning of the H1 heading. A handful of the H2 headings also include the primary keyword, but only where they fit naturally. None of the headings feel forced, and they are all still descriptive and engaging.

Note: in a Webmaster Central hangout, John Mueller confirmed that including too many H1s doesn’t negatively impact your SEO efforts, but it can impact the reader experience. H1 tags are displayed in a large font and can affect the flow of your page.
5. Use Long-Tail Keywords for Specific Subheadings
Including the primary keyword in the H1 heading tells Google what the overall topic of the page is, but your subheadings will tell it about subtopics and complementary themes. For example, your piece might target the primary keyword “email marketing tools,” but you might have an H2 that shares the “best free email marketing tools.” If someone is searching for free tools, Google will identify your piece as a good match and share it in search results.
The key is to be strategic with the long-tail keywords included in your headings. Don’t overstuff them, because doing so can confuse the algorithm and create a poor reading experience. Instead, place relevant keywords where they make the most sense.

The primary keyword for this piece is “guest blogging,” but the subheadings include a selection of relevant long-tail keywords, like “examples of guest blogging” and “benefits of guest blogging.”
6. Keep Consistent Formatting Across Your Site
Header tags create a visual hierarchy on a page. H1 and H2 tags typically assign larger font sizes and/or heavier weights to text, while H3s and below assign smaller fonts.
How big headings and subheadings should be depends on the design of your site. Ensure that any styling you decide on is consistent on every page. This creates a smooth reader experience and keeps your pages visually appealing and on-brand. You can change the look of your headings and subheadings in the CSS stylesheet to make sure that they are consistent.
It’s also worth creating a header tags style guide for internal and external collaborators. This ensures that anyone who writes content for your website will use the right header tags at the right time.
7. Use Headings Strategically to Earn Featured Snippets
Google’s featured snippets section often pulls information from tagged headings and subheadings to answer a search query.
There are two ways you can use header tags to try and capture a snippet spot in SERPs:
1. Paragraph Featured Snippets
These are snippets that answer a search query in one paragraph or less. Your heading should reflect the question a user might search for, like “What is guest blogging?” or “Why are header tags important?” Then answer the question directly below the heading, in one concise paragraph.

BigCommerce wins this paragraph snippet by optimizing the heading to match a long-tail keyword and answering that keyword in a concise paragraph.
2. List Featured Snippets
If a searcher is looking for a list of ideas or strategies, Google will often pull header tag information and share that as an outline in the search results, like this example from NAEYC:

The reader can get the gist of the article from the headers without needing to click through. When writing your header tags, check that they work as standalone sentences so that readers can still make sense of your piece without needing to read the whole piece.
8. Don’t Forget to Correctly Capitalize Your Headings and Subheadings
Headings are usually styled in either sentence case or title case:
- Sentence case: Only the heading’s first word and proper nouns are capitalized. Every other word is written in lowercase letters.
- Title case: The first letter of every word is capitalized, except for certain short articles, conjunctions, and prepositions. (There are a couple of variations on title case, but that’s the basic definition.) We use title case for our headers.
The type of heading capitalization you use will depend on your style guide and branding. Regardless, you should always ensure that your headings and subheadings match across your site. Using title case on some pages and sentence case on others can disrupt the user experience and make your website feel messy and disorganized.

Some brands use title case only for their H1 headings, but we use title case for all headings and subheadings to create a uniform look on every page.
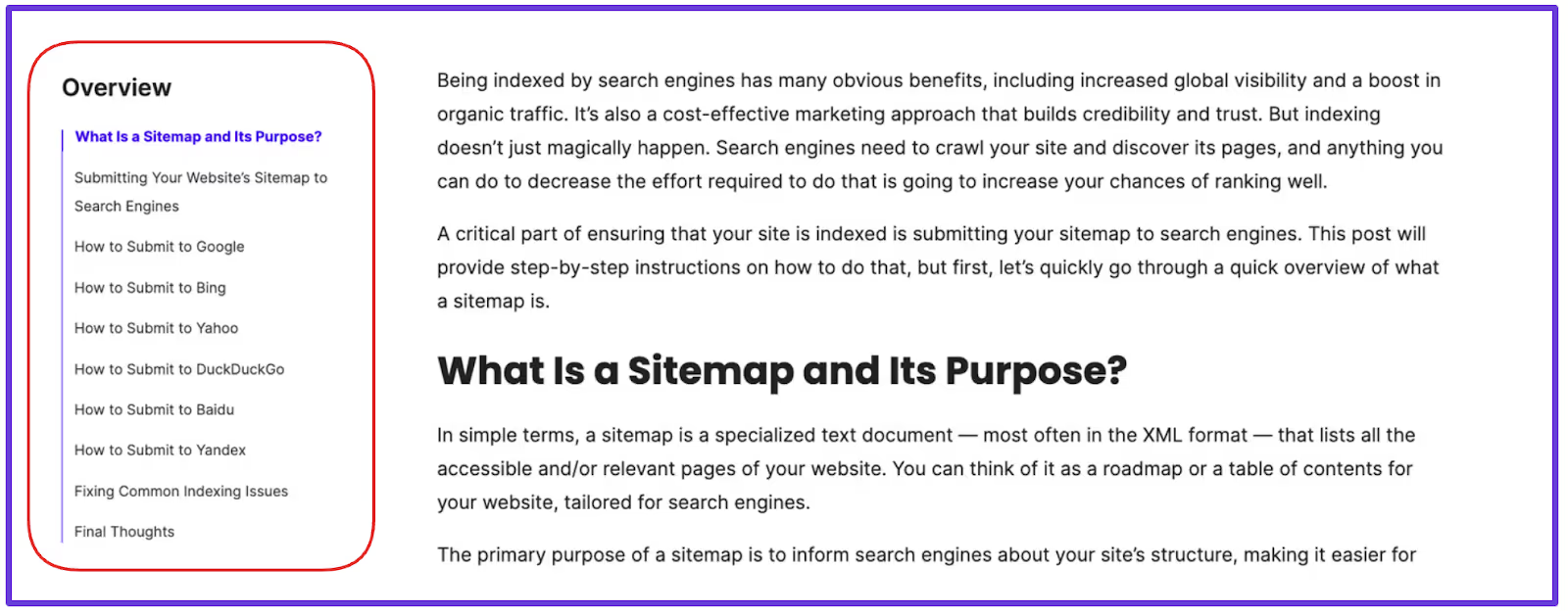
9. Use Your Header Tags to Build a Table of Contents
Tables of contents are great for improving user experience metrics like scroll depth and bounce rate — both of which are key factors in Google’s ranking algorithm. Readers can immediately see the building blocks of a piece, and they can choose which section resonates with them the most. This is why tables of contents tend to get more engagement than any other element on a webpage.
Add your table of contents above the fold (the portion of the page that’s immediately viewable when the page loads) and make it clickable so that readers can jump directly to the section they want to read.
This is where it’s important to ensure that your headings are clear and engaging, so that readers know what to expect from each section.

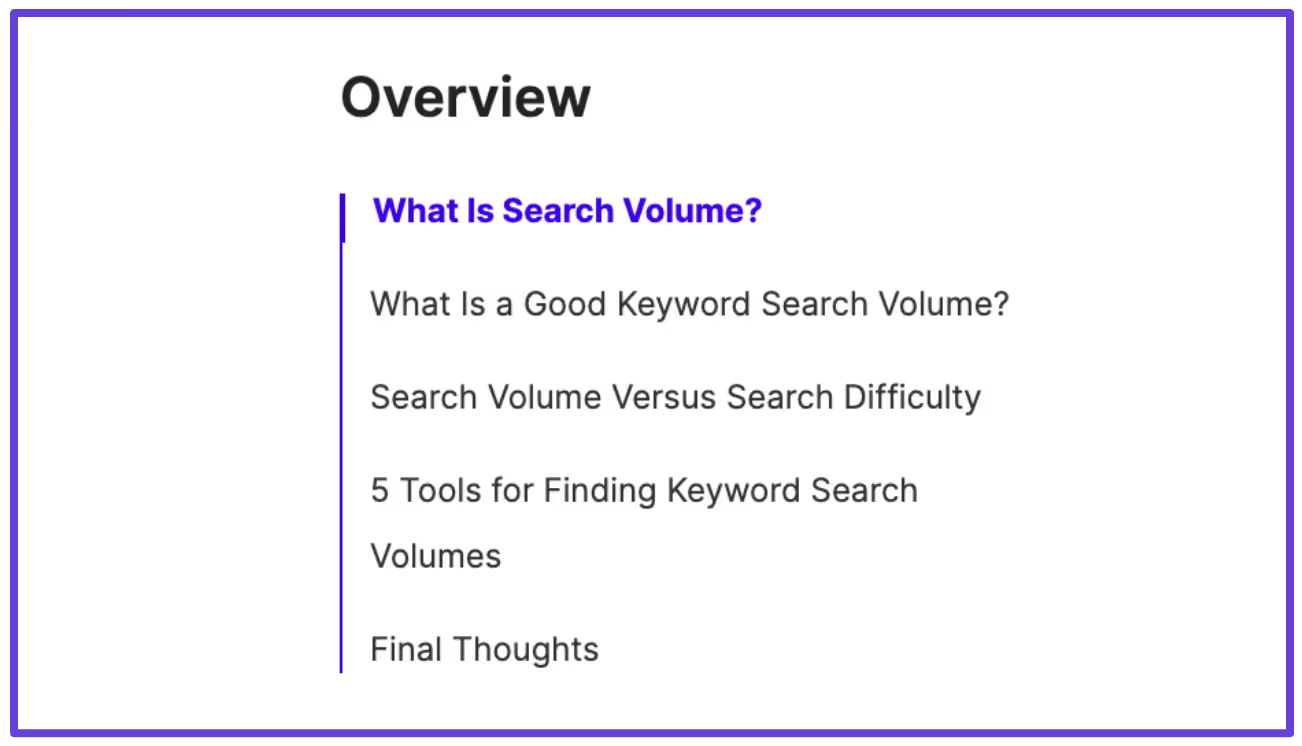
The table of contents in this piece allows readers to jump straight to the section that’s most relevant to them.
Final Thoughts
Writing engaging, context-driven headings and subheadings, and then properly using header tags, is crucial for SEO success. Doing so tells search engines exactly what each section of your content is about. In addition to enhancing your SEO efforts, strategic headings and header tags lead to a better user experience. Readers can quickly navigate to the content that’s most useful to them and are more likely to stick around longer if they can easily find what they’re looking for.
Think about your headings and subheadings as standalone pieces of content that add context to your page’s overall topic. This will increase your chances of landing the featured snippet spot in search results and ensure that every section of your content is clearly labeled and defined.