As marketers, we’re used to tracking metrics like bounce rate, time on page, and engagement rate. But a not-as-well-known metric, scroll depth, has become one of my favorites to track.
Scroll depth is the measurement of how deep into a page a user has scrolled. I like to say that scroll depth shows how much of a page’s content a visitor has consumed.
While scroll depth can be measured both horizontally and vertically, tracking only vertical scroll depth is more common. Scroll depth is typically expressed as a percentage — for example, a scroll depth of 40% would mean that, on average, users scroll into 40% of the page. Scroll depth can also be measured in pixels — for example, 4,000 pixels out of a 10,000-pixel webpage.
You’re almost never going to see 100% scroll depth, but tracking and improving scroll depth percentages is important for improving search performance and conversions.
Why Does Scroll Depth Matter?
Scroll depth is an important metric to track when you’re evaluating a page’s helpfulness and effectiveness, and when you’re experimenting with conversion.
Creating Helpful Content & SEO
Google is always getting better at understanding how users interact with a website’s content.
As Brian Dean highlighted on the Optimize podcast, content marketers and SEOs have long speculated that Google is tracking metrics like bounce rate, time on page, and scroll depth to ascertain the quality of webpages — and that these metrics impact search engine rankings.
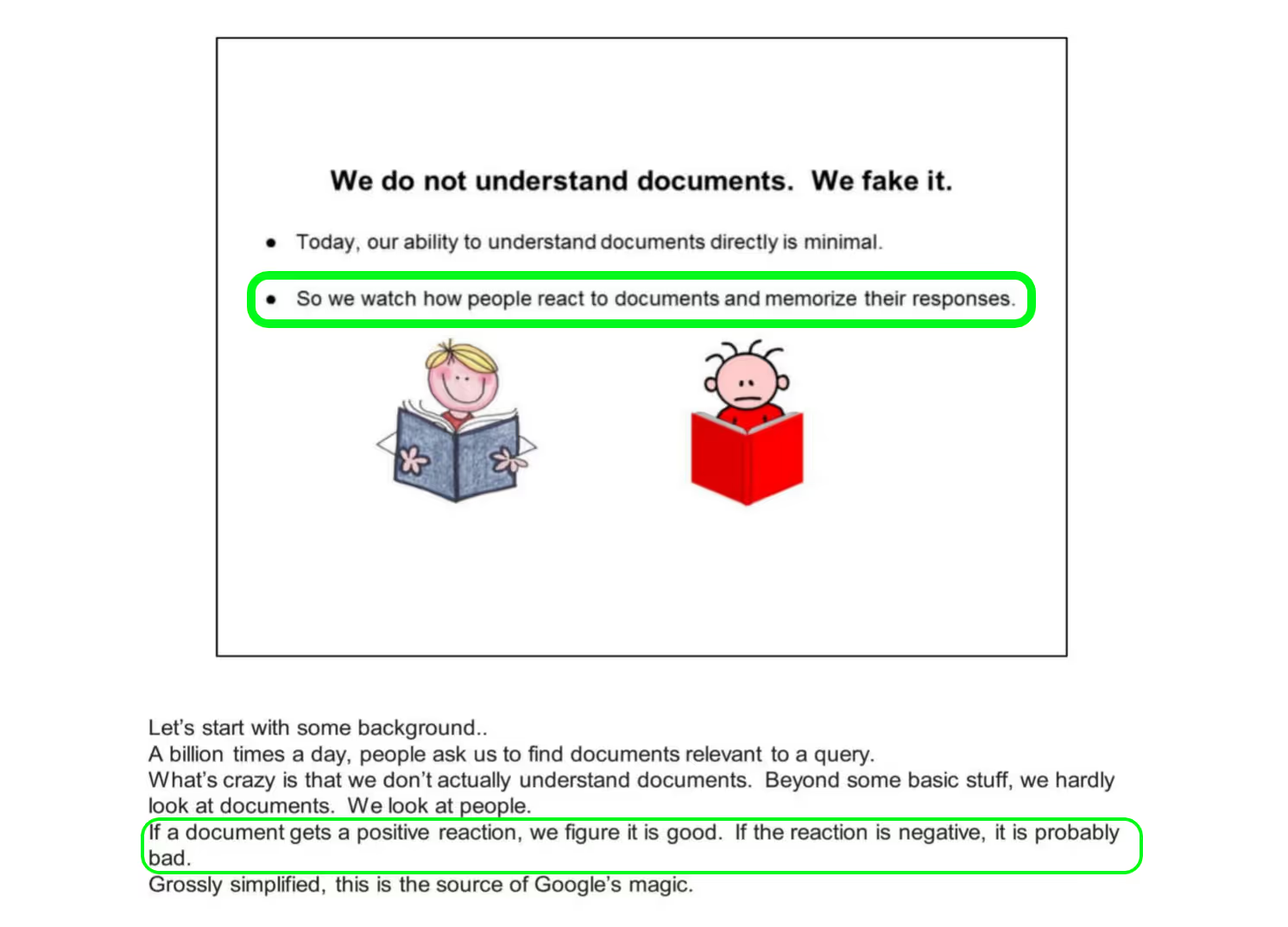
As part of Google’s antitrust trial, the U.S. Department of Justice released a number of redacted exhibits regarding Google’s search ranking algorithm. Among them was a Google slide presentation that highlighted ranking factors, and it included a clear mention of user interaction signals:

This slide says that Google is watching how people react to documents or search results, and they further suggest that these positive and negative reactions are then used to provide a better search experience for future searchers.
In theory, improving user interaction signals — for example, scroll depth — would send a positive signal to Google that a page is good, which may positively influence search engine rankings.
On the Optimize podcast, Cyrus Shepard mentioned that scroll depth isn’t always the best measure of helpful content. Cyrus found that in some cases and for certain keywords, giving the readers exactly what they needed quickly — for example, in an article’s introduction section — might reduce scroll depth but better serve the searcher's intent.
Conversion
Traffic doesn’t necessarily equal dollars. Most of us will actually need to convert that traffic into leads or purchases on our website.
If you’re anything like me, you’re probably constantly testing new call to action (CTA) designs, copy, and placements on your website. CTA placement is incredibly important, especially if you’re placing CTAs directly within your content pages.
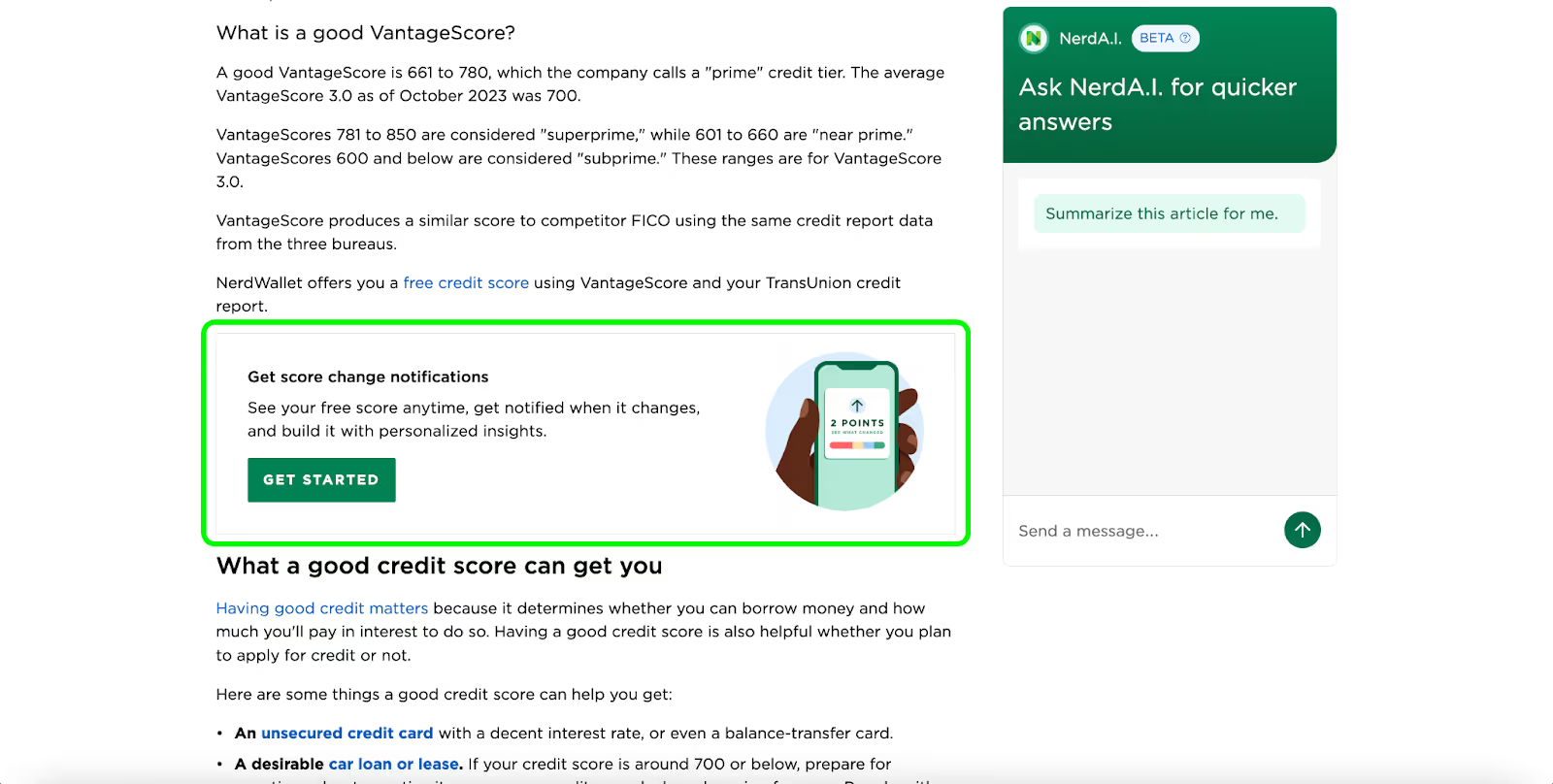
For example, NerdWallet, a website in the personal finance industry, implements CTAs directly within blog pages:

When measuring click-through rates on your CTAs and evaluating their placement, you first need to know whether users have actually scrolled to them and seen them. Scroll depth tracking can give you this data.
Moreover, scroll depth tracking can provide insights into where to place those CTAs within your pages. For example, if a page experiences a 30% scroll depth on average, you’ll likely want to place the CTA above that 30% dropoff point.
What Is a Good Scroll Depth?
It’s very difficult to compare user engagement metrics like scroll depth from one website to another.
For example, an e-commerce website’s scroll depth metrics will likely be very different from those of a content website or blog.

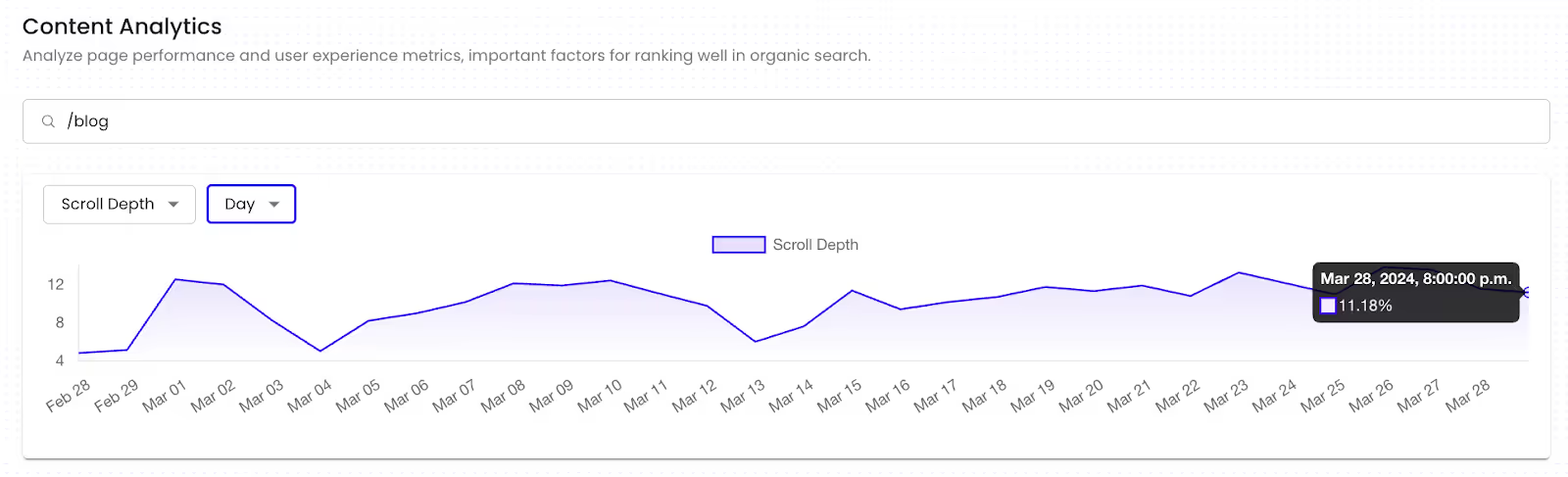
On our website, and specifically for our blog pages, our scroll depth typically averages 10% to 12% unweighted over the past 30 days. However, on a page-by-page basis, scroll depth can vary between 2% at the very low end and 36% at the high end.
When observing scroll depth, comparing similar pages on your website is more helpful than trying to compare against industry averages. You might also find that certain sections of your website have different scroll depth benchmarks. For example, I’d expect a blog page’s scroll depth percentage to be higher than a product or landing page’s.
How to Improve Scroll Depth
As marketers, we should constantly revisit previously published webpages and look for opportunities to improve them. Some SEO teams even set KPIs on metrics like scroll depth when running experiments to improve their content pages.
Here are a few practical tips for improving scroll depth on content or blog pages.
Think Critically About Your Intros
Introduction sections are important — they should quickly answer readers’ questions, but they should also push people to keep reading and to stay engaged.
When I’m looking to improve scroll depth, the first thing I’ll typically do is analyze the performance of my introduction sections and calculate the dropoff of users within those sections.
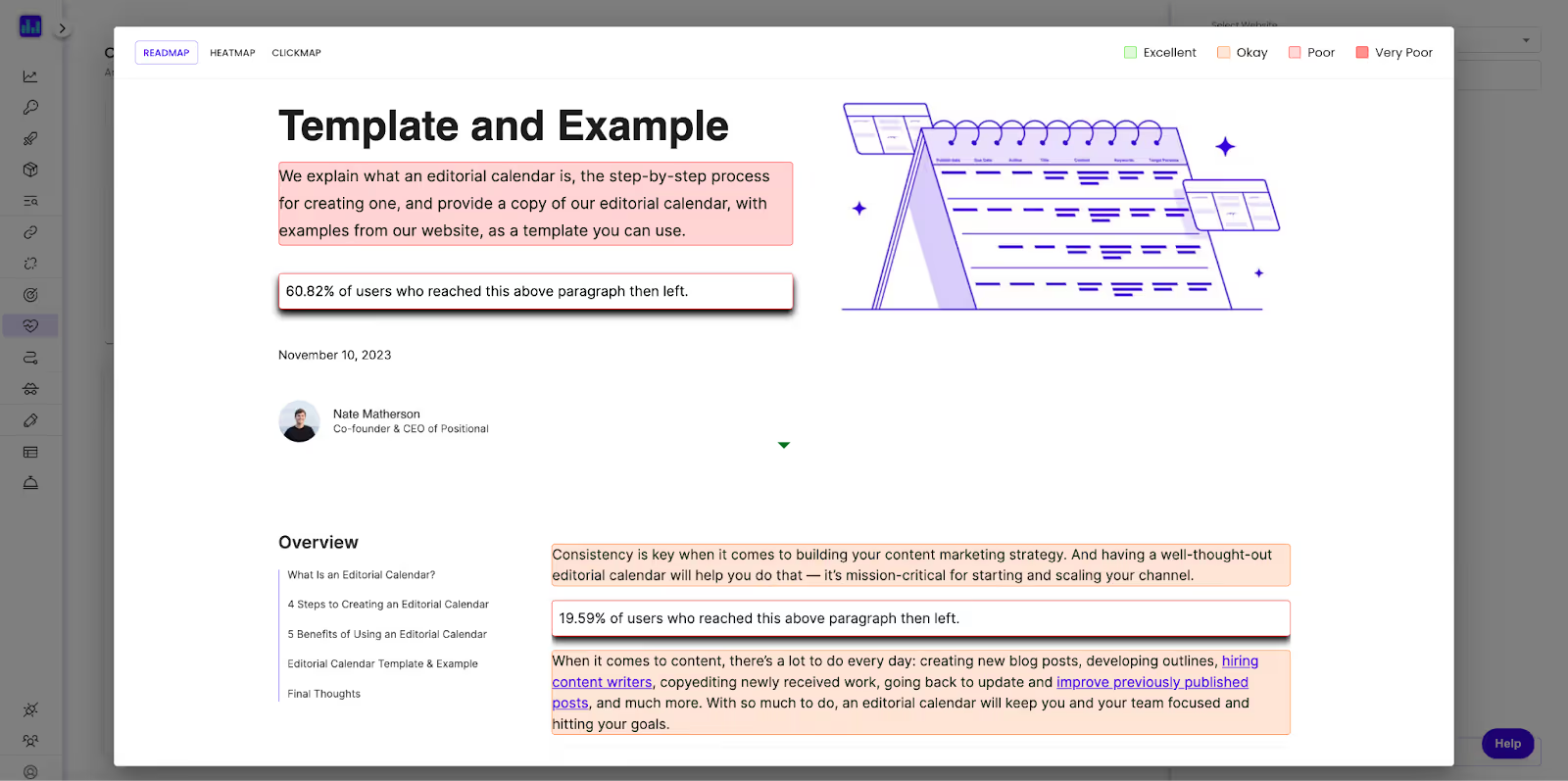
For example, using the Readmap in Positional’s Content Analytics toolset, I can identify which intro sections are causing readers to drop quickly:

As a pro tip, I’ve learned in analyzing this data that you very rarely want to use something like “In this article” to start an introduction section. Instead, you want to make sure that you’re very quickly hitting the search intent of the keyword(s) you’re targeting.
I’ll continually iterate on our introduction sections, experimenting with different lead-ins to see how they impact dropoff within the first few sections of that user visiting my webpage.
And Your Headers
I’ll also analyze the header text, for example, the H2s that appear very early on within a piece of content. If, for example, you see a significant dropoff after a new header section, it might be worth experimenting with new header copy.
Use Thin Paragraphs
No one likes to read a wall of text. The other day, I was reviewing a blog page for one of our customers, and I noticed that they’d delivered an entire blog post in a single paragraph — an extreme mistake.
At Positional, we intentionally try to use very thin paragraphs as a way to make our articles easier to read, especially for readers on mobile devices.
While there isn’t a rule, per se, my approach is to add paragraph spacing every two or three sentences.
Bring Your Content Close to the Fold
You want to avoid forcing your readers to scroll substantially into your content page in order to actually get to the content.
Many blogs and CMS platforms, for example, allow you to place a featured image at the top of the page. While I love beautiful featured images, I’m careful not to let them take up too much real estate.

On our blog, we push our featured images to the right of the post’s title and description, allowing the reader to scroll quickly into that piece of content.
Implement a Table of Contents
Users love tables of contents. Tables of contents are heavily clicked on and are helpful for readers looking to navigate through a webpage.
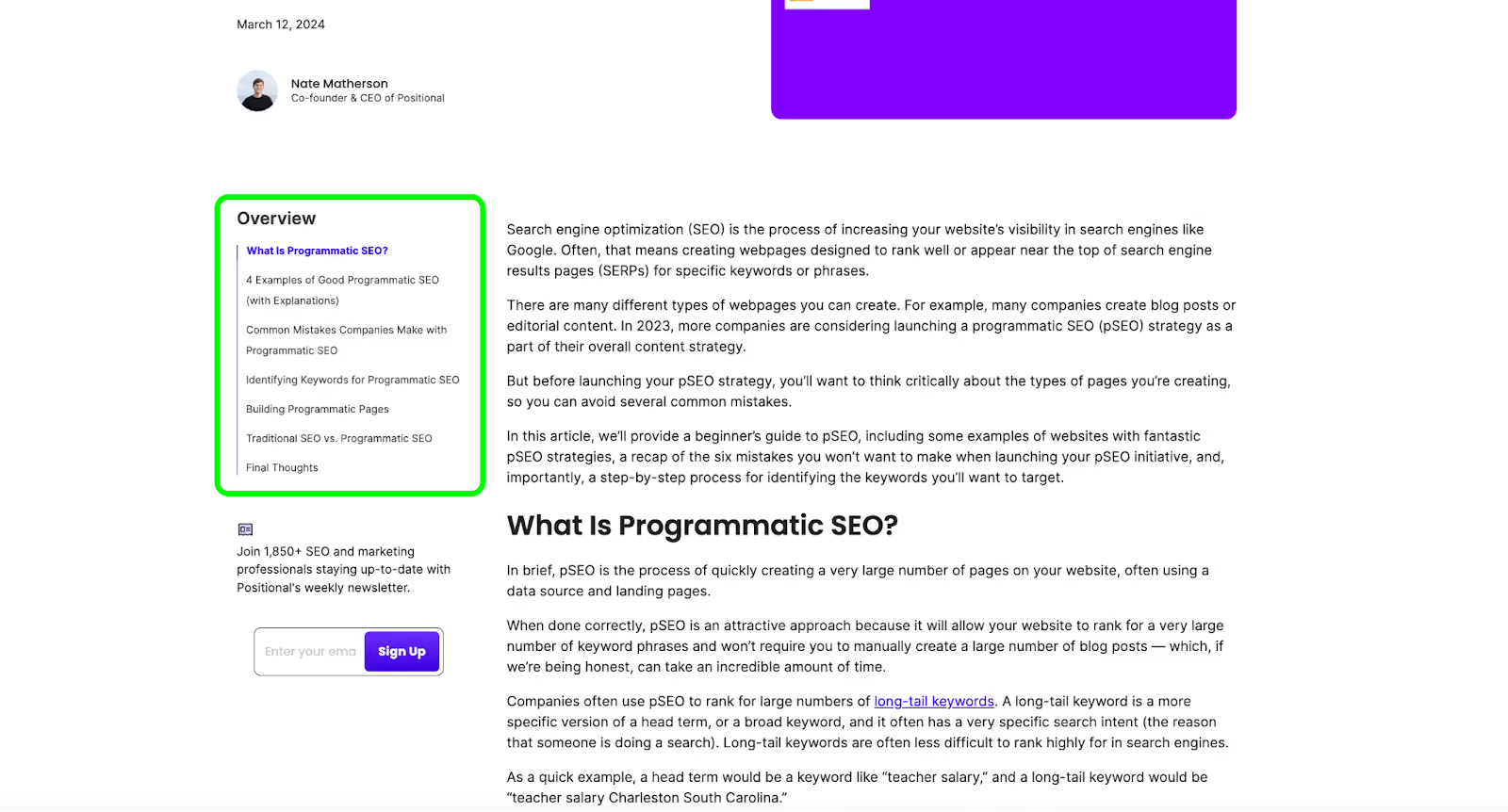
On our blog, we have a scrollable table of contents that follows readers throughout our blog posts:

We implemented this table of contents in Webflow, our CMS. It automatically pulls in our H2s, allowing readers to navigate quickly to the sections they care about.
Analyze Readability
Readability is an important metric to consider when analyzing the quality of your content pages. Readability can have a significant impact on how users consume, or don’t consume, your content.
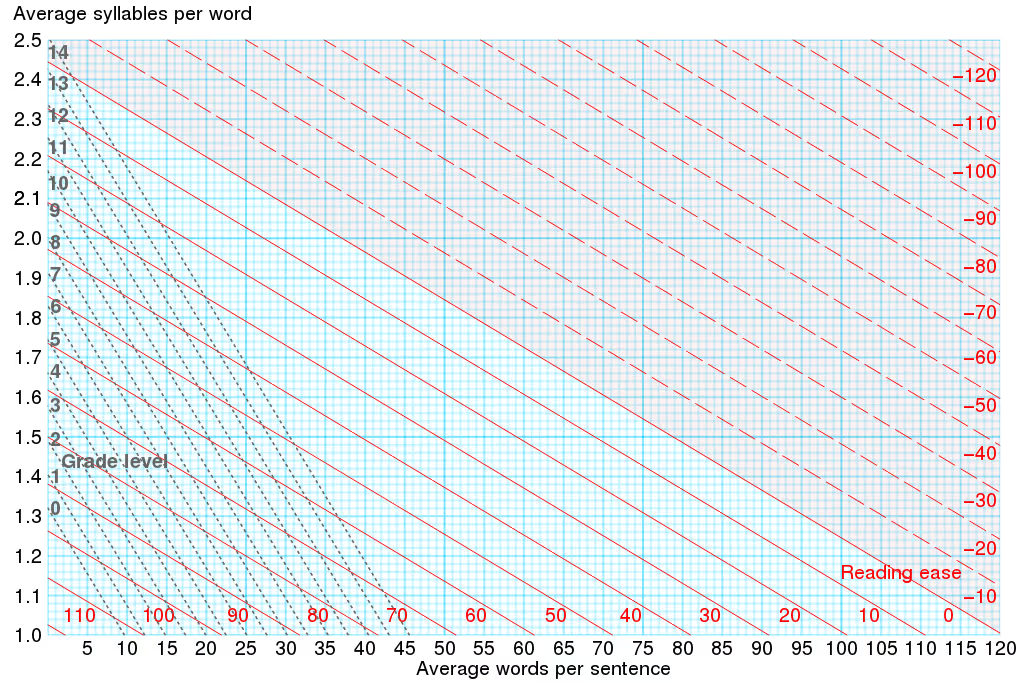
There are many different ways to measure or calculate the readability of your content pages. For example, at Positional, our Optimize toolset uses Flesch–Kincaid readability tests. There are a couple of different types of Flesch-Kincaid tests — Flesch Reading Ease and the Flesch–Kincaid Grade Level — although both tests rely on measurements like word length and sentence length.

Source: Wikipedia
Topics that are more complex will naturally be harder to read. But you want to make sure that your content isn’t much harder to read than competitive pieces of content. If your content is very hard to read, readers will abandon it before scrolling too deep.
Build Trust Quickly
You have a split second to build trust with a visitor. The odds are that someone visiting your website hasn’t been to your website before, or they may have never heard of your company.
The above-the-fold section of your website can have a significant impact on SEO performance and on metrics such as scroll depth.
On our blog, we try to build trust with the reader quickly — with polished featured images, clear author bylines, helpful short summaries introducing the topic to the reader, and clear publish dates.
You could also introduce other trust signals like press logos, customer testimonials, and more! You want to give the reader the confidence to keep reading as quickly as possible.
Tools for Tracking Scroll Depth
There are a few tools you can use to track scroll depth across your website.
Google Analytics 4
If you’re reading this article, you’re probably already using Google Analytics (GA). And while GA4 isn’t perfect by any means, you can use it to track scroll depth.
In order to track scroll depth within GA4, you must implement the scroll depth trigger using Google Tag Manager.
With GA4 and Google Tag Manager, you can track both horizontal and vertical scroll depth. You can also track scroll depth on either a percentage basis or a pixel basis.
You can track different trigger points or scroll depth thresholds — for example, 90% scroll depth — and fire events as those triggers are reached.
The setup process can be fairly involved. Google provides documentation to help you get started with scroll depth tracking using GA4 and Google Tag Manager.
Positional
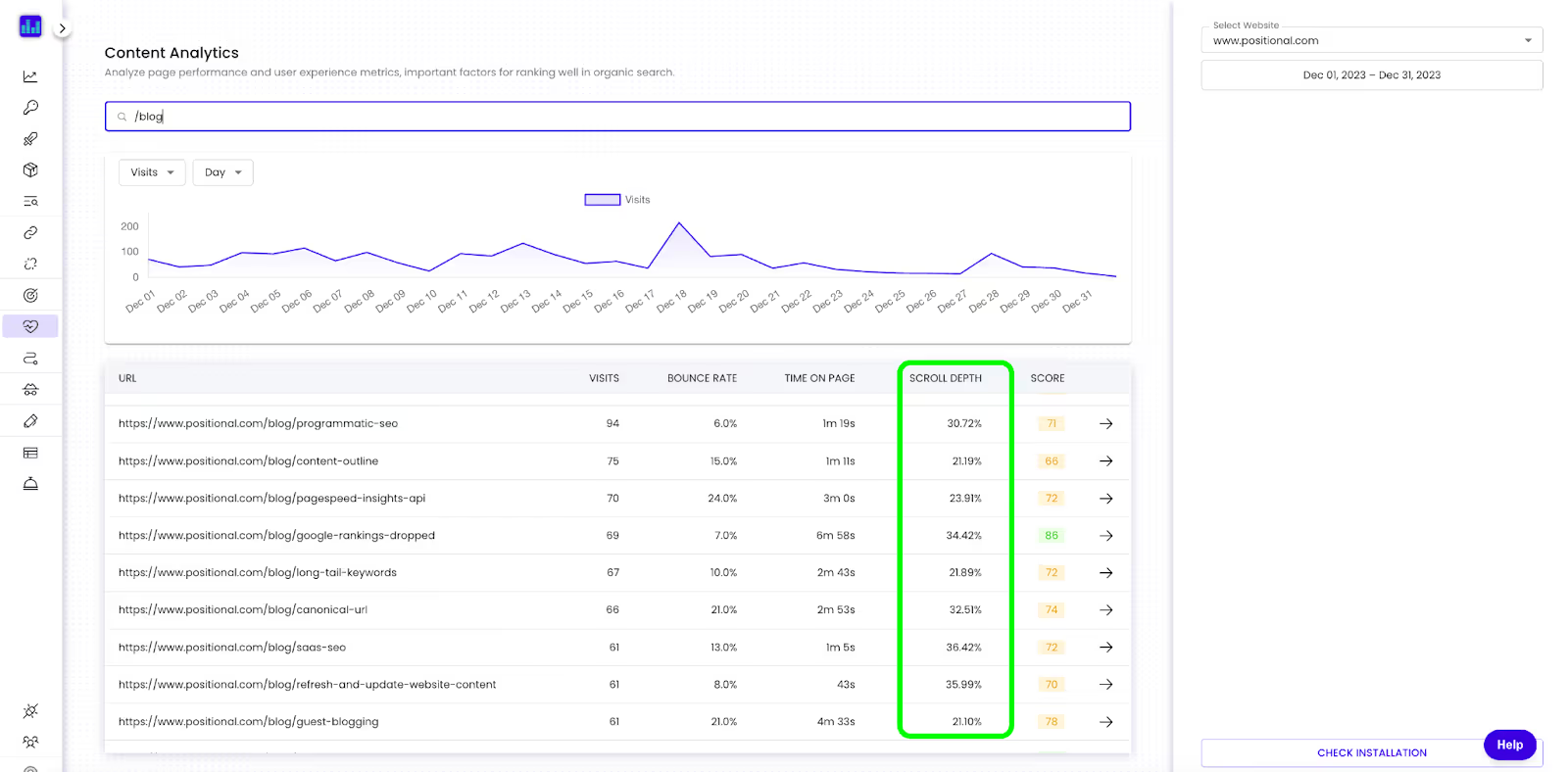
By default, our Content Analytics toolset tracks scroll depth across all of your webpages:

To get started with Content Analytics, you’ll need to drop a small script into the head tags of your website. Content Analytics will immediately start collecting data, and vertical scroll depth is included without an additional configuration.
Content Analytics captures several other engagement metrics, such as bounce rate and time on page. It then scores your pages, with a higher score indicating that users are consuming more of your webpages and likely having a better experience.
Final Thoughts
Average scroll depth is one of the most important user interactivity metrics that I track.
It gives me a sense of how much users enjoy the content I’ve created and helps me analyze user behavior. It’s also helpful for determining where to place CTAs within my pieces of content.
When I’m refreshing our content, I often start by looking at blog pages with abnormally low scroll depth or high bounce rate. From there, I’ll revise the introduction sections and header sections, analyze readability, and look for opportunities to improve my content pages.
Google Analytics 4, used alongside Google Tag Manager, is popular for tracking scroll depth. However, consider Positional's Content Analytics toolset if you’re looking for a more out-of-the-box solution.
As a final note, you may observe that scroll depth will also vary by traffic source. For example, it’s common for our blog posts to have one scroll depth result when we’re looking at visitors coming from social media, and another when we’re looking at visitors coming from organic search.