Internal linking is a critical component of any content marketing or search engine optimization (SEO) strategy, whether you’re building a website from scratch or scaling an existing portfolio of content.
Internal links allow search engines like Google to find and crawl your website’s pages. More importantly, they give Google important information about your website’s structure and indicate which pages should rank well in search.
An internal link is simply a link from one post or page on your website to another post or page on your website. For example, this sentence contains an internal link to our blog post about Google’s guidelines on AI-generated content.
A website can have many types of internal links. For example, you may have internal links in your navigation menu, in your footer, or in individual articles. Internal links placed in the body of a piece of content are often referred to as contextual links. Contextual internal links are especially important for telling Google what your website is about and helping Google determine the value of each of its pages.
The number of times a page is linked to helps Google determine the page’s importance, and internal links also show how the pages on your website are related, which can help you build topical authority in your niche. In addition, internal links are beneficial for your readers; these links allow them to better navigate your website and spend more time on it (and this, in turn, can generate positive user feedback for Google).
In this article, we’ll dive deep into one of my favorite technical SEO topics, internal linking. I’ll explain the importance of internal linking to Google, show you an example of the ideal internal link structure, show you how to internally link correctly, and quickly demonstrate how you can use Internals by Positional to internally link existing and new content.
The Importance of Internal Links to Google
Internal linking is a critical component of any technical SEO strategy. In my experience, optimizing internal link placement can have a very positive impact on search rankings for both new and old websites. There are three primary reasons you should spend time improving your website’s internal linking strategy:
- Internal links can be used to redirect domain and page authority to the pages that you want to rank higher.
- Internal links help to build topical authority and are important for correctly building a site structure. In short, this helps Google understand what your website and pages are about.
- Internal links help your readers navigate your website, help increase time on site, help reduce bounce rates, and ultimately help you convert readers into customers or users.
Redirecting Domain and Page Authority
Most of us are familiar with the concept of domain and page authority. By building external backlinks to your website, you increase your domain authority, or PageRank, and help to show Google that you’re a good source of information on your site’s topic. As you build backlinks, the specific pages that accumulate backlinks will increase in page authority, or their amount of PageRank.
Internal links are important for distributing your domain and page authority across your website. For example, if you have a page on your website with high page authority, you can link from that page to other pages that you’d like to share in that authority.
Internal links help you move or allocate page authority from a single page to many other pages on your website.
If you’ve recently published a new page or post on your website, and you’d like it to rank faster, you can add internal links from existing pages with higher page authority to the new post on your website.
A website’s homepage typically has its highest page authority. As a result, your homepage is often a great place to include internal links to the pages on your website that you’d like to rank the highest.
Building Topical Authority and Site Structure
Whether you’re launching a new website or building a new category of content on an existing website, it’s important to help Google understand what your website is about and that you are an authority on that topic.
Topical authority is often described as a measure of authority you earn through quality content. To build topical authority, you typically need to create a large number of posts or pages on the topic you’re trying to rank for. And as you build that portfolio of content, internal links can help Google understand how the content you’re creating is related, interconnected, and uniquely valuable to your audience.
Internal links help to show Google that your portfolio of content is topically relevant, and they help to build topical authority.
Internal links are also an important part of any site structure — in other words, the organization of pages on your website. There are many site structure methodologies; personally, I’m a fan of the silo site structure, as well as the hub and spoke model. With any site structure strategy, internal links play an important role in showing Google which pages are most important and how different articles are related. In the next section of this article, I’ll expand on the site structure concept with an example of a silo I built in the past.
Helps Readers Navigate and Improve User Signals
Google is increasingly looking at user data or signals to judge the quality of a piece of content or website. By looking at metrics like time on page, bounce rate, return to search rate, and scroll depth, Google collects valuable information that helps it decide whether a piece of content is high quality and deserves to rank well.
Internal links help readers navigate your website, learn more about the topics they’re interested in, and stay on your website longer. They also reduce bounce rate and send a signal to Google that your website is a good one.
Internal links typically shouldn’t be forced into a piece of content. Instead, I always come at internal linking from the perspective of what is best for the reader of this article. If including a contextual internal link in your article to another page on your website will improve a reader’s experience, I think it’s a good decision.
The Ideal Internal Link Structure (Site Structure Expanded)

You’ll often hear about the importance of site structure in SEO. Having a well-thought-out and logical site structure is essential for search engines like Google as they crawl your website and determine what your website is about and which pieces of content are important.
The silo structure is a popular approach. In short, a silo structure is one in which pages are organized in a hierarchy. There are parent pages that serve as the most general or broad pages on the site, often designed to rank for head terms. Under the parent pages, there are child pages that go into specifics or more depth, or are designed to rank for longer-tail keywords.
Internal linking is at the heart of any site structure. Internal links connect the parent and child pages, and they act as a navigation path that passes link equity, or page authority, to all of the blog posts or pages on your website.
If I were creating a blog about car insurance, I might organize a silo structure like this:
Top of the silo, or parent page: Car Insurance | Everything to Know in 2023.
Middle of the silo, or child pages: Cost of Car Insurance, Best Car Insurance, Types of Coverage, and so on.
Bottom of the silo, or grandchild pages: State Farm Car Insurance, Cost of Car Insurance in Florida, and so on.
And you’ll want to internally link down from the parent pages to the child pages, and then down to the grandchild pages, as shown in the above graphic. And where relevant, you’ll also want to link from the child and grandchild pages back up to the parent and child pages.
After you’ve created a silo, you should be able to build a map like the one in the above graphic, showing how all of the content you’ve created is interconnected with internal links. This process is critical for showing Google how all of your content is related and demonstrating that you are a true authority on your topic — in this case, car insurance.
On your website, you might have just one silo, but you could also have many silos for multiple content categories. One silo can be interconnected by internal links to other silos on your website. I don’t believe that you need to completely separate silos. For example, if you had a grandchild page about the costs of car insurance in Florida, it might make sense to internally link over to another silo’s page about the cost of life insurance in Florida.
How to Internally Link Correctly | 8 Tips & Tools
Internally linking the right way can be difficult to do. For very large websites, internal links become critically important but also very difficult to manage. In this section of the article, I’ll show you how to find contextual internal link opportunities on your website with Positional, and I’ll provide a number of other tips like anchor text optimization and fixing orphan pages.
1. Find Opportunities in Existing Content | Positional
As your website grows, it can become difficult to know whether you’re correctly internally linking from older content to your website’s newer content.
Most content marketing and SEO teams go through a manual process of reviewing old content once a quarter or once or twice a year, to find places where it would make sense to add internal links from old content to new content.
At Positional, we’ve built a toolset called Internals to help you quickly add contextually relevant internal links to your blog posts or pages. Our tool will crawl and index your website and find specific pages and areas of your website where you can add internal links to existing content.
The first step is to add your domain to Positional. After you add your domain name, Positional will crawl your site and determine what each page is about, as well as using keyword data to determine what keywords your pages are currently ranking for.
The process typically takes about five to ten minutes, and once Internals is done scanning, it delivers a report like this:

The table above shows hundreds of internal link opportunities to implement on a website’s existing pages.
The Source column lists the pages or URLs where there’s an opportunity for you to add an internal link to another page on your website; that destination page is listed in the Target column. Positional generates Target pages by analyzing relevant keywords and by finding sections of text where relevant and missing internal links could exist.
The Keyword Context column provides direction on where to place the internal link from the Source page to the Target page.
Internals recommends an internal link suggestion only if you aren’t already including an internal link in the body of the article. It won’t suggest duplicate internal links.
You can export up to 2,000 internal link suggestions to a spreadsheet via the export function in the top right corner of the report.
As you add new content to your website, you can use Internals to go back to your previously published content and add contextually relevant internal links to the new content. You can recrawl your domain at any time to update the results and suggestions.
2. Internally Link Correctly in New Content | Positional
When creating new content on your website, you’ll want to add internal links back to previously published content. If you have a large website, keeping track of where to add these internal links to existing content is a time-consuming and manual process.
We’ve all been there:

During the editing process, I’ve personally spent hundreds of hours adding internal links to existing content from a new piece of content that I’m ready to publish. As much as I hate to admit it, I’ve used site: searches to find many of those opportunities.
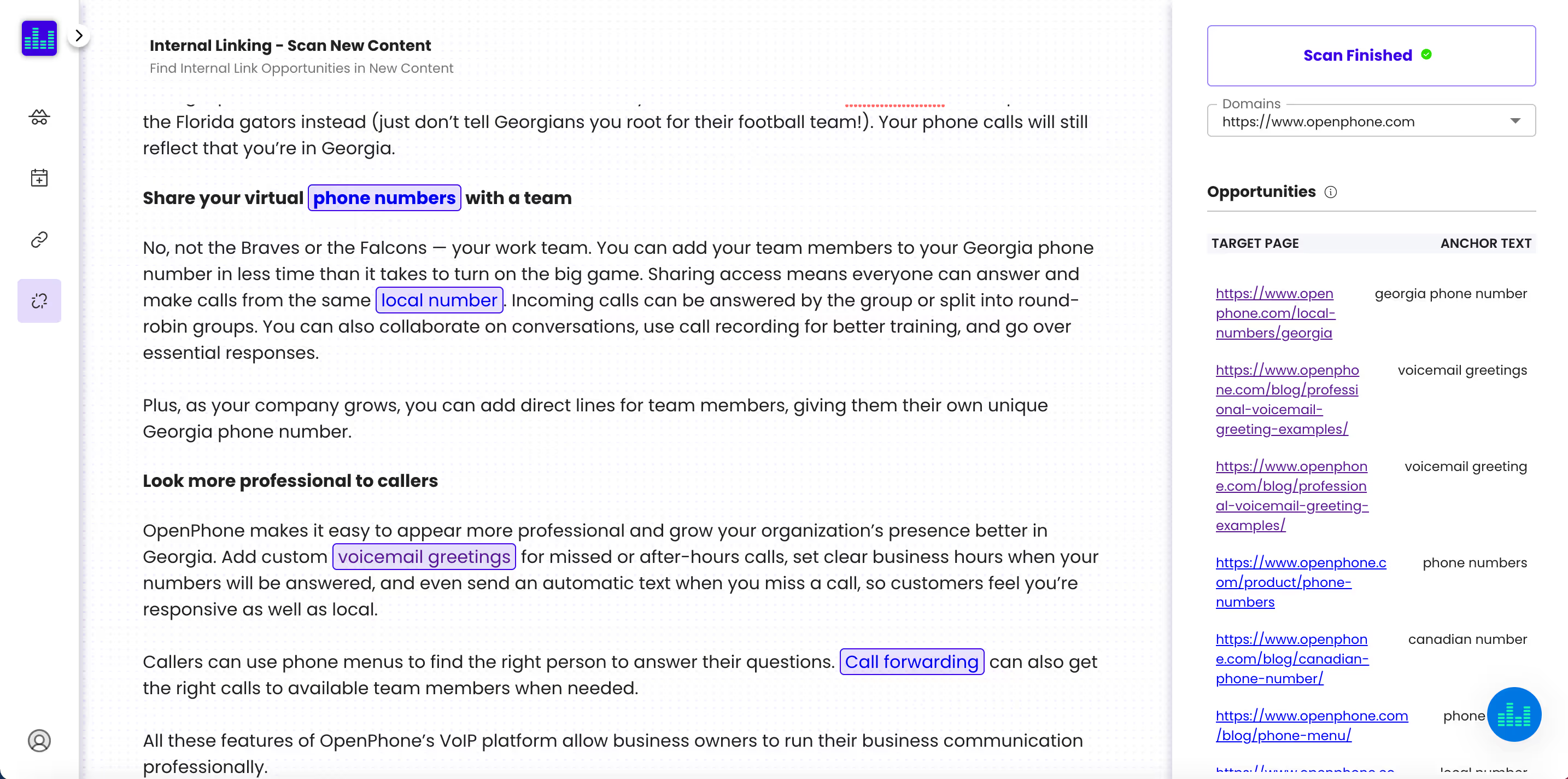
With Positional, you can use our Internals Manual Scan to find places where you should be adding internal links to existing content from new content as you are creating it. During the editing process, simply copy and paste your article into our Manual Scan and click on Check for Missing Internal Links:

Manual Scan then returns suggestions for improving internal links in your new piece of content. In the example above, it found a number of new internal contextual links to add to our piece of content.
When you’re creating a new piece of content, Manual Scan highlights, in light purple, the anchor text and keyword where you’d want to add an internal link to an existing piece of content on your website. On the right-hand side of the screen, you’re provided a list of the Target pages and suggestions for anchor text based on the keywords that the targets are already ranking for.
In short, with Positional, you can quickly add internal links to your existing pages from newly created content while you’re editing the new content.
3. Anchor Text Optimization
When you add an internal link in the editor of a CMS such as WordPress or Webflow, those internal links are added to your website using the a href tag. The <a> is an HTML element or anchor element, and the href is the attribute that creates the hyperlink. These tags typically look like this:
<a href = "http://www.positional.com/my-favorites-page"> here is a link to my favorites </a>
In the above example, here is a link to my favorites would be considered the anchor text. When you’re linking contextually within an article, the anchor text of the internal link gives Google important information about the linked page’s topic.
Anchor text can be used to communicate to Google that your page is about a number of closely related topics and can be used to help Google rank you for related keywords. For example, in an article about car insurance costs and quotes, I might use a variety of different anchors to attack the many related keywords about this topic. For example:
- costs of car insurance
- car insurance quotes and costs
- insurance quotes for car insurance
It’s generally a good practice to mix up or alternate the anchor text used for an internal link. That being said, you don’t want to over-optimize anchor text in a way that would feel unnatural to the reader of your article.
Pro Tip: If you are experiencing keyword cannibalization issues, by adjusting the internal link anchor text to similar pages, you can more clearly tell Google which variations of keywords each page should rank for, by intent, for example.
4. Remove Broken and Redirecting Internal Links
It makes sense to review your website for broken or redirecting internal links on a regular basis.
The last thing your reader wants is to click on an internal link only to be redirected to a 404-ing page. You should replace broken internal links with new links to other relevant pages on your website or remove the broken links altogether.
Updating and replacing redirecting internal links is also a best practice. Perhaps you’ve recently 301 redirected an old post to a newer post on your website, but you’re still linking internally to the old page on your website. You should go ahead and update the redirecting internal links to the current post-redirect version of the link.
Ahrefs has tools that detect broken and redirected internal links. You can also use Positional to find redirecting internal links.
5. Remove Internal Links to Outdated Content or Unimportant Content
Google uses your internal links as a way to judge which pages are important on your website. Internal links can also be used to distribute PageRank across your website to the pages you want to rank the best.
By internally linking to outdated or unimportant content, you’re effectively telling Google that these pages are important — when, in fact, they aren’t important and are likely not very helpful for your readers.
If you’d like to concentrate PageRank on a smaller number of high-priority pages on your website, you could think about removing links to pages that aren’t that important or helpful.
And if you’ve identified pages that are outdated or unimportant, I’d first encourage you to consider reworking or improving those pages, as long as they’re still ranking and relevant. If they’re not, you might consider adding a noindex tag to them.
6. Fix Orphan Pages
Orphan pages are pages on your website that aren’t linked to from other pages on your website.
As discussed previously, internal links are a signal to Google that certain pages on your website are important. If you aren’t linking internally to a page on your website, well, then you’re effectively telling Google that the page isn’t very important.
It’s a best practice to look for orphan pages and, if possible, add at least one or two links to them from related pages on your website.
You can use Positional to find topically relevant links for orphan pages on your website. But how do you know whether a page is an orphan?
There are a number of ways to find orphan pages on your website. For instance, you can use the Page Explorer filter in Ahrefs’ Site Audit toolset to filter on orphan pages:

Source: Ahrefs
At Positional, we’re launching filters for specific URLs and keywords soon. With our toolset, you’ll be able to sort and find orphan pages. Coming soon!
7. Using Navigational Internal Links as a Supplement
While contextual internal links in an article’s body are the most powerful way to help Google understand what the page is about, it also makes sense to internally link to high-priority or important pages from your website’s menus.
The menu and footers on your website can be used to add sitewide internal links to certain pages from all of the other pages on your website where those navigation elements exist.
For very high-value pages or money pages, I always recommend including internal links to them from your website’s menu and/or footers. In addition, you can include contextual internal links from your homepage to category or directory pages and those that serve as the tops of your silos.
That being said, you don’t want to overdo it. I likely wouldn’t include 100 internal links in my menu or footer, as that would look unnatural to my website visitors. And I’d want to include navigation links only to pages that are high quality, since they will be very easy to find for all of my users.
I’d suggest including five to ten internal links to high-priority pages in the navigational elements of your website to give those pages just a little extra love and signal to Google that these pages are very important.
8. Nofollow internal links?
Trying to shape your PageRank so more PageRank is delivered to a smaller number of pages? You might be wondering whether you can add nofollow internal links to pages that you don’t want to deliver PageRank to.
Google's Gary Illyes has been quite clear on this. In short, you shouldn’t be using nofollow tags on internal links, and the consequences of doing so might be disastrous. By adding the nofollow tag to an internal link, you’re effectively telling Google that you don’t trust your own page.
Instead of using a nofollow tag on an internal link, consider one of these better options:
- You can add a noindex tag to the page that you’re linking to, using Robots.txt or the meta tag.
- You can use a canonical tag if the page you’re linking to is duplicative of another page on your site that you’d like to rank.
Shaping PageRank distribution with internal links is effective, but you should avoid using nofollow tags on internal links. Instead, I always come back to what is best for the reader, and if including or not including an internal link is best for the reader, I wouldn’t worry too much about diverting PageRank from other pages on your website.
Final Thoughts
Internal links play a mission-critical role for every content marketing team. Internal links help to distribute domain authority across your website and build topical relevance and authority. They’re also essential for developing your site structure and assisting readers in navigating your website.
Implementing internal links can be difficult as your website grows. Positional’s Internals toolset is helpful for finding missing internal links in both existing content and new content as you’re creating it. We’ve tried to build the toolset that we’ve wanted for a number of years, and with Internals, we’re saving content teams a lot of time and helping them ensure that their sites are properly structured.
In addition, once a quarter, it makes sense to audit internal links across your website. Check for broken or redirected links, reduce the number of orphan pages, and consider mixing up anchor text if you’d like your pages to rank for new or differentiated keywords.
I hope you enjoyed this post. I’d be happy to chat with any content marketing teams or founders who’d like to go into more depth. My calendly is here. And if you’d like access to Internals, fill out the waiting list form on the homepage of our website. We’re adding new users from the waiting list every day!





