A trailing slash is a forward slash (/) placed at the end of a URL. For example, this URL ends with a trailing slash:
And this URL does not:
A trailing slash used to denote that a URL was a directory, and URLs without trailing slashes were files (for example, /blog.php). But these days, most URLs aren’t actually pointing to files. And you can’t use a trailing slash at the end of a URL that’s hosting a file (for example, blog/seo.pdf/), as that will cause the URL to break.
By default, your homepage or root domain (such as https://example.com/) will always end with a trailing slash, as the path cannot be empty when the HTTP request is sent to the server from the browser.
Today, you can choose whether to use trailing slashes. Either way, the URL will work both for users trying to navigate to your site and for search engines trying to crawl and then index your pages.
Depending on your CMS, you might be able to choose whether to use a trailing slash. For example, on WordPress, you can customize the URL structure for your permalinks in the Permalink settings. Our website is built on Webflow, and we do not use trailing slashes at the end of our URLs.

From a search engine optimization (SEO) point of view, my advice is to keep things consistent across your website. And you’ll want to be careful not to serve two different versions of your URLs, one with a trailing slash and one without, on your website without designating one as the original page with a canonical tag. In the words of John Mueller, Google’s Search Advocate, a trailing slash is a “significant part of the URL and will change the URL if it’s there or not.”
Words of Caution for SEO
There are so many best practices and gotchas to be aware of when it comes to SEO. Here are a few things to keep in mind regarding trailing slashes and SEO.
Redirect to the Preferred Version
On our website, you’ll notice that if you try to access one of our pages with a trailing slash, you’ll be automatically redirected to the version without a trailing slash. This is a global setting for our website and applies to all pages.
For your site, you can choose to use either version, but you’ll want to make sure that the non-primary version redirects to the primary version. And if you’ve recently switched from one version to another, you’ll want to implement a redirect as part of the migration.
Without the redirect, you’d be technically serving two identical versions of your webpage on two different URLs.
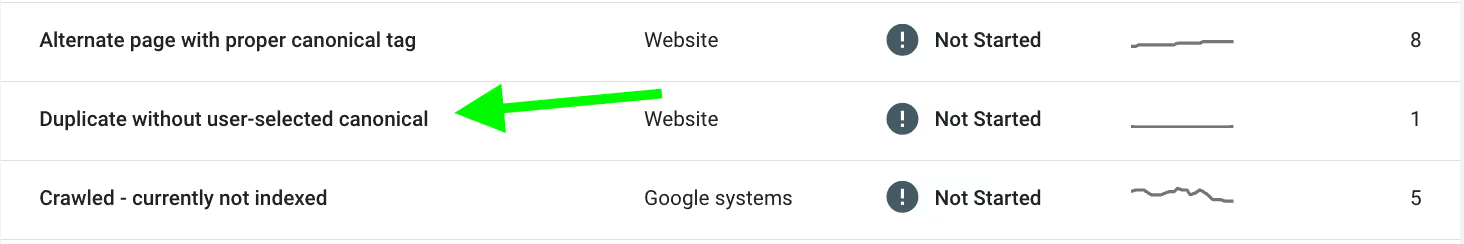
This could confuse search engines as to which version of the URL is the primary URL that should be served to searchers. This will lead to duplicate content issues, and in Google Search Console, you might see Google reporting a Duplicate without user-selected canonical issue if a canonical is not in place.

Moreover, as your website accumulates backlinks, you want the PageRank or page authority to pass naturally to a single location and not to two different pages.
With a permanent redirect, any PageRank or authority accumulated from backlinks pointing to the non-primary version will pass along to the primary version.
Avoid Duplicate Content With a Canonical
As mentioned above, specifying a canonical tag is a best practice. A canonical tag will communicate a URL’s primary location to search engines. If you’re using duplicate URLs with and without trailing slashes, the canonical tag should be implemented to tell search engines which URL should appear in search results.
In theory, there could be reasons to not use a redirect. For example, you might want to display slightly different versions of a webpage: one on the trailing slash version, and one on the non-trailing slash version. This would be unconventional, and there are likely better ways to structure your URLs — for example, by using URL parameters.
In any case, if you need to use both versions, one with a trailing slash and one without, make sure to implement a canonical tag to communicate the primary version of the URL to Google. Without a canonical, it’s likely that Google would still figure it out. But SEO is all about making Google’s life as easy as possible.
Hreflang
If you’re using Hreflang attributes, you’ll want to make sure that your hreflang attributes point to the indexed version of your URL. In theory, if your webpage is indexed with one version, for example, the one without a trailing slash, but the hreflang attribute points to the other version (the trailing slash version), that could cause issues and result in Google ignoring the attribute.
Update Any Redirecting Internal Links
You’ve probably heard that Google assigns a crawl budget to your website. In short, this is the amount of resources that Google will dedicate to crawling or discovering the URLs that exist on your website. For a URL to be indexed in Google’s search engine, it needs to have been crawled.
While crawl budget isn’t a concern for most websites, a best practice would be to update any redirecting internal links to avoid making Google’s search engine crawlers crawl a redirecting URL and then crawl the URL that it has been redirected to.
If you’ve recently switched from using a trailing slash to no trailing slash and you’ve implemented a 301 redirect, I recommend returning to any internal links with redirecting URLs and updating those links with the current version of the URL.
This is a low-priority concern for most website owners, but it would be worth considering if you have a very large website with hundreds of thousands or millions of pages.
You’ll also want to ensure that your sitemap displays the correct version of your URLs.
Final Thoughts
Keep it simple. Pick one version, either with a trailing slash or without, and keep a consistent URL structure. Either is fine for SEO.
I recommend redirecting the non-primary version to the primary version and implementing canonical tags to make it expressly clear to Google which is the primary version of your URLs.
On our website, we do not use trailing slashes at the end of our URLs.